TWiki Variables
Special text strings expand on the fly to display user data or system info TWikiVariables are text strings -%VARIABLE% or %VARIABLE{ parameter="value" }% - that expand into content whenever a topic is rendered for viewing. There are two types of variables:
- Preferences variables: Can be defined and changed by the user
- Predefined variables: Defined by the TWiki system or by plugins (for example, the SpreadSheetPlugin introduces a
%CALC{}%variable)
On this page:
- Using Variables
- Variable Names
- Preferences Variables
- Predefined Variables
- ACTIVATEDPLUGINS -- list of currently activated plugins
- ADDTOHEAD -- add HTML to the HTML head section of the current page
- ALLVARIABLES -- list of currently defined TWikiVariables
- AQUA -- start aqua colored text
- ATTACHURL -- full URL for attachments in the current topic
- ATTACHURLPATH -- path of the attachment URL of the current topic
- AUTHREALM -- authentication realm
- BASETOPIC -- base topic where an INCLUDE started
- BASEWEB -- base web where an INCLUDE started
- BB -- bullet with line break
- BB2 -- level 2 bullet with line break
- BB3 -- level 3 bullet with line break
- BB4 -- level 4 bullet with line break
- BLACK -- start black colored text
- BLUE -- start blue colored text
- BR -- line break
- BROWN -- start brown colored text
- BUBBLESIG -- show bubble box and user signature with profile picture icon
- BULLET -- bullet sign
- CALC{"formula"} -- add spreadsheet calculations to tables
- CALCULATE{"formula"} -- handle spreadsheet calculations outside tables
- CARET -- caret symbol
- CHILDREN -- find children of a topic
- COLORPICKER{} -- color picker for use in HTML forms for TWiki applications
- COMMENT{ attributes } -- insert an edit box into the topic to easily add comments.
- CONTENTMODE{web="WEB"} -- content mode
- COPY -- Copyright symbol
- DASHBOARD -- build a dashboard with banner and boxes
- DATE -- signature format date
- DATEPICKER{} -- pop-up calendar to select a date for use in HTML forms
- DISPLAYTIME -- display date and time
- DISPLAYTIME{"format"} -- formatted display time
- EDITACTION -- select an edit template
- EDITFORM{} -- render a TWiki form for edit
- EDITFORMFIELD{"fieldname" form=""} -- render an input field specified in a form template topic
- EDITTABLE{ attributes } -- edit TWiki tables using edit fields and other input fields
- ENCODE{string} -- encode a string to URL entities, HTML entities, CSV format, and more
- ENDBG -- end background color section
- ENDCOLOR -- end colored text
- ENDCOLUMNS -- end a responsive multi-column page layout
- ENDSECTION{"name"} -- marks the end of a named section within a topic
- ENTITY{string} -- encode a string to HTML entities
- ENV{"varname"} -- inspect the value of an environment variable
- EXAMPLEVAR -- example variable
- FAILEDPLUGINS -- debugging for plugins that failed to load, and handler list
- FORM{} -- render a TWiki form for view
- FORMFIELD{"fieldname"} -- render a field in the form attached to some topic
- FOURCOLUMNS -- responsive four-column page layout
- GET{"name"} -- get a variable
- GMTIME -- GM time
- GMTIME{"format"} -- formatted GM time
- GRAY -- start gray colored text
- GREEN -- start green colored text
- GROUPS -- a formatted list of groups
- H -- help icon
- HEADLINES{"url"} -- show RSS and ATOM feeds in TWiki pages
- HIDE{text} -- hide content in topic view
- HIDEINPRINT{text} -- hide content when printing
- HOMETOPIC -- home topic in each web
- HTTP -- get HTTP headers
- HTTP_HOST -- environment variable
- HTTPS -- get HTTPS headers
- I -- idea icon
- ICON{"name"} -- small documentation graphic or icon of common attachment types
- ICONURL{"name"} -- URL of small documentation graphic or icon
- ICONURLPATH{"name"} -- URL path of small documentation graphic or icon
- IF{"condition" ...} -- simple conditionals
- INCLUDE{"page"} -- include other topic, attachment, or web page
- INCLUDINGTOPIC -- name of topic that includes current topic
- INCLUDINGWEB -- web that includes current topic
- JQENDTAB -- end a JQuery tab within a tab pane
- JQENDTABPANE -- end a JQuery tab pane
- JQTAB -- start a JQuery tab within a tab pane
- JQTABPANE -- start a JQuery tab pane
- LANGUAGE -- current user's language
- LANGUAGES -- list available TWiki languages
- LAQUO -- left double angle quote
- LIME -- start lime colored text
- LOCALSITEPREFS -- web.topicname of site preferences topic
- LOGIN -- present a full login link to non-authenticated user
- LOGINURL -- present a login link
- LOGOUT -- present a full logout link to authenticated user
- LOGOUTURL -- present a logout link
- M -- moved to... icon
- MAINWEB -- synonym for USERSWEB
- MAKETEXT -- translate text using TWiki's I18N infrastructure
- MAROON -- start maroon colored text
- MDREPO -- retrieve data from metadata repository
- META -- displays meta-data
- METASEARCH -- special search of meta data
- N -- "new" icon
- NAVY -- start navy blue colored text
- NBSP -- non-breaking space
- NOP -- template text not to be expanded in instantiated topics
- NOTIFYTOPIC -- name of the notify topic
- OLIVE -- start olive green colored text
- ORANGE -- start orange colored text
- P -- pencil icon
- PARENTBC -- parent breadcrumbs for headings
- PARENTTOPIC -- parent of current topic
- PINK -- start pink colored text
- PLUGINDESCRIPTIONS -- list of plugin descriptions
- PLUGINVERSION -- the version of a TWiki Plugin, or the TWiki Plugins API
- PUBURL -- the base URL of attachments
- PUBURLPATH -- the base URL path of attachments
- PURPLE -- start purple colored text
- Q -- question icon
- QUERYPARAMS -- show paramaters to the query
- QUERYSTRING -- full, unprocessed string of parameters to this URL
- RAQUO -- right double angle quote
- RED -- start red colored text
- REDBG -- start red colored background section
- REG -- Registered Trademark symbol
- REMOTE_ADDR -- environment variable
- REMOTE_PORT -- environment variable
- REMOTE_USER -- environment variable
- RENDERLIST -- render bullet lists in a variety of formats
- REVINFO -- revision information of current topic
- REVINFO{"format"} -- formatted revision information of topic
- S -- red star icon
- SCRIPTNAME -- name of current script
- SCRIPTSUFFIX -- script suffix
- SCRIPTURL -- base URL of TWiki scripts
- SCRIPTURL{"script"} -- URL of TWiki script
- SCRIPTURLPATH -- base URL path of TWiki scripts
- SCRIPTURLPATH{"script"} -- URL path of TWiki script
- SEARCH{"text"} -- search content
- SERVERTIME -- server time
- SERVERTIME{"format"} -- formatted server time
- SESSIONID -- unique ID for this session
- SESSIONVAR -- name of CGI and session variable that stores the session ID
- SESSION_VARIABLE -- get, set or clear a session variable
- SET{"name" value="..."} -- set a variable
- SETGETDUMP{...} -- dump variables
- SILVER -- start silver colored text
- SITENAME -- the current site name
- SITESTATISTICSTOPIC -- name of site statistics topic
- SLIDESHOWEND -- end slideshow
- SLIDESHOWSTART -- convert a topic with headings into a slideshow
- SPACEDTOPIC -- topic name, spaced and URL-encoded deprecated
- SPACEOUT{"string"} -- renders string with spaces inserted in sensible places
- STARTINCLUDE -- start position of topic text if included
- STARTSECTION -- marks the start of a section within a topic
- STATISTICSTOPIC -- name of statistics topic
- STOPINCLUDE -- end position of topic text if included
- SYSTEMWEB -- name of TWiki documentation web
- T -- tip icon
- TABLE{ attributes } -- control attributes of tables and sorting of table columns
- TEAL -- start teal colored text
- THREECOLUMNS -- responsive three-column page layout
- TM -- Trademark symbol
- TOC -- table of contents of current topic
- TOC{"Topic"} -- table of contents
- TOPIC -- name of current topic
- TOPICLIST{"format"} -- topic index of a web
- TOPICTITLE -- title of a topic
- TOPICURL -- shortcut to viewing the current topic
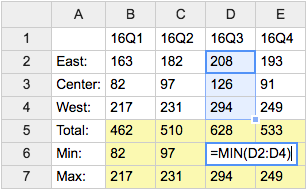
- TWIKISHEET{} -- enable TWiki Sheet (spreadsheet) and set options
- TWIKIWEB -- synonym for SYSTEMWEB
- TWISTY{ attributes } -- dynamically open and close sections of content
- TWOCOLUMNS -- responsive two-column page layout
- U -- "updated" icon
- URLPARAM{"name"} -- get value of a URL parameter
- USERINFO{"name"} -- retrieve details about a user
- USERNAME -- your login username
- USERREPORT -- show user reports with profile pictures
- USERSIG -- show user signature with profile picture icon
- USERSWEB -- name of users web
- VAR{"NAME" ...} -- get a preference value from another web or topic and more
- VBAR -- vertical bar
- WEB -- name of current web
- WEBLIST{"format"} -- index of all webs
- WEBPREFSTOPIC -- name of web preferences topic
- WHITE -- start white colored text
- WIKIHOMEURL -- site home URL
- WIKILOGOALT -- site logo tooltip message
- WIKILOGOIMG -- site logo image URL
- WIKILOGOURL -- site logo home URL
- WIKINAME -- your Wiki username
- WIKIPREFSTOPIC -- name of site-wide preferences topic
- WIKITOOLNAME -- name of your TWiki site
- WIKIUSERNAME -- your Wiki username with web prefix
- WIKIUSERSTOPIC -- name of topic listing all registers users
- WIKIVERSION -- the version of the installed TWiki engine
- WIKIWEBMASTER -- email address of the administrator
- WIKIWEBMASTERNAME -- name of the administrator
- WIP -- work in progress icon
- X -- warning icon
- Y -- "yes" icon
- YELLOW -- start yellow colored text
Using Variables
To use a variable type its name. For example,- type
%T%to get (a preferences variable)
(a preferences variable)
- type
%TOPIC%to getTWikiVariables(a predefined variable) - type
%CALC{ "$UPPER(Text)" }%to getTEXT(a variable defined by a plugin)
- To leave a variable unexpanded, precede it with an exclamation point, e.g. type
!%TOPIC%to get%TOPIC% - Variables are expanded relative to the topic they are used in, not the topic they are defined in
- Type
%ALLVARIABLES%to get a full listing of all variables defined for a particular topic
Variable Names
Variable names must start with a letter. The following characters can be letters, numbers and the underscore '_'. You can use both upper-case and lower-case letters and you can mix the characteres. E.g.%MYVAR%, %MyVar%, %My2ndVar%, and %My_Var% are all valid variable names. Variables are case sensitive. %MyVAR% and %MYVAR% are not the same variable.
By convention all settings, predefined variables and variables used by plugins are always UPPER-CASE.
Preferences Variables
Unlike predefined variables, preferences variables can be defined by the user in various places.Setting Preferences Variables
You can set variables in all the following places:- system level in TWiki.TWikiPreferences
- plugin topics (see TWikiPlugins)
- local site level in Main.TWikiPreferences
- user level in individual user topics in Main web
- web level in WebPreferences of each web
- topic level in topics in webs
- session variables (if sessions are enabled)
preview will show the wrong thing, and you must save the topic to see it correctly.
The syntax for setting variables is the same anywhere in TWiki (on its own TWiki bullet line, including nested bullets): [multiple of 3 spaces] * [space] Set [space] VARIABLENAME [space] = [space] value
Examples:
* Set VARIABLENAME1 = value
* Set VARIABLENAME2 = value
Spaces between the = sign and the value will be ignored. You can split a value over several lines by indenting following lines with spaces - as long as you don't try to use * as the first character on the following line.
Example:
* Set VARIABLENAME = value starts here
and continues here
Whatever you include in your variable will be expanded on display, exactly as if it had been entered directly.
Example: Create a custom logo variable - To place a logo anywhere in a web by typing
%MYLOGO%, define the Variable on the web's WebPreferences topic, and upload a logo file, ex:mylogo.gif. You can upload by attaching the file to WebPreferences, or, to avoid clutter, to any other topic in the same web, e.g.LogoTopic. Sample variable setting in WebPreferences:
* Set MYLOGO = %PUBURL%/%WEB%/LogoTopic/mylogo.gif
You can also set preferences variables on a topic by clicking the link Edit topic preference settings under More topic actions. Use the same * Set VARIABLENAME = value syntax. Preferences set in this manner are not visible in the topic text, but take effect nevertheless.
Access Control Variables
These are special types of preferences variables to control access to content. TWikiAccessControl explains these security settings in detail.Local values for variables
Certain topics (a users home topic, web site and default preferences topics) have a problem; variables defined in those topics can have two meanings. For example, consider a user topic. A user may want to use a double-height edit box when they are editing their home topic - but only when editing their home topic. The rest of the time, they want to have a normal edit box. This separation is achieved usingLocal in place of Set in the variable definition. For example, if the user sets the following in their home topic:
* Set EDITBOXHEIGHT = 10 * Local EDITBOXHEIGHT = 20Then when they are editing any other topic, they will get a 10 high edit box. However when they are editing their home topic, they will get a 20 high edit box.
Local can be used wherever a preference needs to take a different value depending on where the current operation is being performed.
Use this powerful feature with great care! %ALLVARIABLES% can be used to get a listing of the values of all variables in their evaluation order, so you can see variable scope if you get confused.
Frequently Used Preferences Variables
The following preferences variables are frequently used. They are defined in TWikiPreferences#Miscellaneous_Settings:-
%BB%- line break and bullet combined -
%BB2%- level 2 bullet with line break -
%BB3%- level 3 bullet with line break -
%BB4%- level 4 bullet with line break -
%BR%- line break -
%BULLET%- bullet sign -
%CARET%- caret symbol -
%VBAR%- vertical bar -
%H%- Help icon
Help icon
-
%I%- Idea icon
Idea icon
-
%M%- Moved to icon
Moved to icon
-
%N%- New icon
New icon
-
%P%- Refactor icon
Refactor icon
-
%Q%- Question icon
Question icon
-
%S%- Pick icon
Pick icon
-
%T%- Tip icon
Tip icon
-
%U%- Updated icon
Updated icon
-
%X%- Alert icon
Alert icon
-
%Y%- Done icon
Done icon
-
%RED% text %ENDCOLOR%- colored text (also%YELLOW%,%ORANGE%,%PINK%,%PURPLE%,%TEAL%,%NAVY%,%BLUE%,%AQUA%,%LIME%,%GREEN%,%OLIVE%,%MAROON%,%BROWN%,%BLACK%,%GRAY%,%SILVER%,%WHITE%) -
%REDBG% text %ENDBG%- colored background (also%YELLOWBG%,%ORANGEBG%,%PINKBG%,%PURPLEBG%,%TEALBG%,%NAVYBG%,%BLUEBG%,%AQUABG%,%LIMEBG%,%GREENBG%,%OLIVEBG%,%MAROONBG%,%BROWNBG%,%BLACKBG%,%GRAYBG%,%SILVERBG%,%WHITEBG%)
Predefined Variables
Most predefined variables return values that were either set in the configuration when TWiki was installed, or taken from server info (such as current username, or date and time). Some, like%SEARCH%, are powerful and general tools.
-
 Predefined variables can be overridden by preferences variables (except TOPIC and WEB)
Predefined variables can be overridden by preferences variables (except TOPIC and WEB)
-
 Plugins may extend the set of predefined variables (see individual plugin topics for details)
Plugins may extend the set of predefined variables (see individual plugin topics for details)
-
 Take the time to thoroughly read through ALL preference variables. If you actively configure your site, review variables periodically. They cover a wide range of functions, and it can be easy to miss the one perfect variable for something you have in mind. For example, see
Take the time to thoroughly read through ALL preference variables. If you actively configure your site, review variables periodically. They cover a wide range of functions, and it can be easy to miss the one perfect variable for something you have in mind. For example, see %INCLUDINGTOPIC%,%INCLUDE%, and the mighty%SEARCH%.
Search predefined variables
List of all predefined variables
This TWiki: - TWiki-6.1.0, Mon, 16 Jul 2018, build 30610ACTIVATEDPLUGINS -- list of currently activated plugins
- Syntax:
%ACTIVATEDPLUGINS% - Expands to: SpreadSheetPlugin, BackupRestorePlugin, ColorPickerPlugin, CommentPlugin, DatePickerPlugin, EditTablePlugin, HeadlinesPlugin, InterwikiPlugin, JQueryPlugin, PreferencesPlugin, SetGetPlugin, SlideShowPlugin, SmiliesPlugin, TWikiSheetPlugin, TablePlugin, TagMePlugin, TinyMCEPlugin, TwistyPlugin, WatchlistPlugin, WysiwygPlugin
- Category: AdministrationVariables, DevelopmentVariables
- Related: PLUGINDESCRIPTIONS, FAILEDPLUGINS, PLUGINVERSION, TWikiPlugins, InstalledPlugins
ADDTOHEAD -- add HTML to the HTML head section of the current page
- Useful for TWiki applications to add custom CSS or JavaScript to the HTML head section of a topic. Supplied TWiki variables will be expanded.
%ADDTOHEAD{}%expands in-place to an empty string, unless there is an error in which case the variable expands to an error string. - Syntax:
%ADDTOHEAD{ "..." text="..." }% - Supported parameters:
Parameter: Description: Comment: "..."ID of the head block, such as "MY_CSS"Optional but recommended text="..."HTML text to add to the head section Mutually exclusive with topic=""topic="Web.TopicName"Name of topic that contains the full HTML text to add to the head section, such as topic="Main.MyCssTopic"Mutually exclusive with text=""section="name"If topic parameter is used, includes only the specified named section, as defined in the topic by the STARTSECTION and ENDSECTION variables. Nothing is shown if the named section does not exists. section=""is equivalent to not specifying a sectionOptional requires="..., ..."Comma-separated list of other IDs this one depends on Optional - Category: ApplicationsAndComponentsVariables, DevelopmentVariables
- Example:
%ADDTOHEAD{ "MYBOX_CSS" text="<style type=\"text/css\"> .myBox { height: 22px; background-color: #AFB3C5; } </style>" }%
ALLVARIABLES -- list of currently defined TWikiVariables
- Syntax:
%ALLVARIABLES% - Expands to: a table showing all defined TWikiVariables in the current context
- Category: AdministrationVariables
- Related: ACTIVATEDPLUGINS, VAR
AQUA -- start aqua colored text
-
AQUAis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%AQUA% aqua text %ENDCOLOR% - Expands to: aqua text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors
ATTACHURL -- full URL for attachments in the current topic
- Syntax:
%ATTACHURL% - Expands to:
https://twiki.cargooffice.com/pub/TWiki/VarATTACHURL - Example: If you attach a file you can refer to it as
%ATTACHURL%/image.gif - Category: AttachmentsAndFilesVariables
- Related: ATTACHURLPATH, PUBURL, PUBURLPATH, SCRIPTURL, SCRIPTURLPATH, FileAttachments
ATTACHURLPATH -- path of the attachment URL of the current topic
- Syntax:
%ATTACHURLPATH% - Expands to:
/pub/TWiki/VarATTACHURLPATH - Category: AttachmentsAndFilesVariables
- Related: ATTACHURL, PUBURL, PUBURLPATH, SCRIPTURL, SCRIPTURLPATH, FileAttachments
AUTHREALM -- authentication realm
- String defined as {AuthRealm} in configure. This is used in certain password encodings, and in login templates as part of the login prompt.
- Syntax:
%AUTHREALM% - Expands to: Enter your LoginName. (Typically First name and last name, no space, no dots, capitalized, e.g. JohnSmith, unless you chose otherwise). Visit TWikiRegistration if you do not have one.
- Category: AdministrationVariables, SecurityAndAccessControlVariables, UsersAndAuthenticationVariables
- Related: TWikiUserAuthentication, SESSIONID, SESSIONVAR, LOGIN, LOGOUT, SESSION_VARIABLE
BASETOPIC -- base topic where an INCLUDE started
- The name of the topic where a single or nested INCLUDE started - same as
%TOPIC%if there is no INCLUDE. - Syntax:
%BASETOPIC% - Example: If topic A includes B, and B includes C, then a
%BASETOPIC%in topic C is reported as A when looking at topic A, B when looking at topic B, and C when looking at topic C itself. - Category: SystemInformationVariables
- Related: BASEWEB, INCLUDINGTOPIC, INCLUDE, TOPIC
BASEWEB -- base web where an INCLUDE started
- The web name where the includes started, e.g. the web of the first topic of nested includes. Same as
%WEB%in case there is no include. - Syntax:
%BASEWEB% - Syntax:
%BASEWEB{format="..."}%-- see WEB for format documentation - Example: If topic A includes B, and B includes C, then a
%BASEWEB%in topic C is reported as the web of topic A when looking at topic A, the web of topic B when looking at topic B, and the web of topic C when looking at topic C itself. - Category: SystemInformationVariables
- Related: BASETOPIC, INCLUDINGWEB, INCLUDE, WEB
BB -- bullet with line break
- Line break and bullet without indentation.
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%BB% - Expands to:
• - Category: FormattingAndRenderingVariables
- Related: BB2, BB3, BB4, BR, BULLET, CARET, LAQUO, NBSP, PARENTBC, RAQUO, VBAR, TWikiPreferences rendering shortcuts
BB2 -- level 2 bullet with line break
- Line break and bullet, level 2.
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%BB2% - Expands to:
• - Category: FormattingAndRenderingVariables
- Related: BB, BB3, BB4, BR, BULLET, CARET, LAQUO, NBSP, PARENTBC, RAQUO, VBAR, TWikiPreferences rendering shortcuts
BB3 -- level 3 bullet with line break
- Line break and bullet, level 3.
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%BB3% - Expands to:
• - Category: FormattingAndRenderingVariables
- Related: BB, BB2, BB4, BR, BULLET, CARET, LAQUO, NBSP, PARENTBC, RAQUO, VBAR, TWikiPreferences rendering shortcuts
BB4 -- level 4 bullet with line break
- Line break and bullet, level 4.
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%BB4% - Expands to:
• - Category: FormattingAndRenderingVariables
- Related: BB, BB2, BB3, BR, BULLET, CARET, LAQUO, NBSP, PARENTBC, RAQUO, VBAR, TWikiPreferences rendering shortcuts
BLACK -- start black colored text
-
BLACKis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%BLACK% black text %ENDCOLOR% - Expands to: black text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors
BLUE -- start blue colored text
-
BLUEis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%BLUE% blue text %ENDCOLOR% - Expands to: blue text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors
BR -- line break
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%BR% - Expands to:
- Category: FormattingAndRenderingVariables
- Related: BB, BB2, BB3, BB4, BULLET, CARET, LAQUO, NBSP, PARENTBC, RAQUO, VBAR, TWikiPreferences rendering shortcuts
BROWN -- start brown colored text
-
BROWNis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%BROWN% brown text %ENDCOLOR% - Expands to: brown text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors
BUBBLESIG -- show bubble box and user signature with profile picture icon
- Syntax:
%BUBBLESIG{WikiName}%or%BUBBLESIG{WikiName - YYYY-MM-DD}% - The parameter can be either just the WikiName of a user, or by convention the WikiName followed by a dash and the date
- Example:
-- %BUBBLESIG{TWikiGuest - 2024-10-31}% - Expands to:
-- TWiki Guest - 2024-10-31
TWiki Guest - 2024-10-31
- Category: EditingAndContentUpdateVariables, FormattingAndRenderingVariables, UsersAndAuthenticationVariables
- Related: USERREPORT, USERSIG, UserList, UserReports
BULLET -- bullet sign
- Bullet sign, useful to create a bullet list in a TWiki table, such as
| %BULLET% One %BB% Two %BB% Three | - Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%BULLET% - Expands to: •
- Category: FormattingAndRenderingVariables
- Related: BB, BB2, BB3, BB4, BR, CARET, LAQUO, NBSP, PARENTBC, RAQUO, VBAR, TWikiPreferences rendering shortcuts
CALC{"formula"} -- add spreadsheet calculations to tables
- The
%CALC{formula}%variable is handled by the SpreadSheetPlugin. Over 100 functions are available, such as$ABS(),$EXACT(),$EXISTS(),$GET()/$SET(),$IF(),$LOG(),$LOWER(),$PERCENTILE(),$TIME(),$VALUE(). - Syntax:
%CALC{formula}% - Examples:
-
%CALC{$SUM($ABOVE())}%returns the sum of all cells above the current cell -
%CALC{$EXISTS(Web.SomeTopic)}%returns1if the topic exists -
%CALC{$UPPER(Collaboration)}%returnsCOLLABORATION
-
- Note: The CALC variable is handled with delay compared to other TWiki variables. You may get unexpected results if you nest CALC inside other variables (such as
%INCLUDE{%CALC{...}%}%) because it does not get evaluated inside-out & left-to-right like ordinary TWiki variables. Use CALCULATE if you nest variables. - Category: DevelopmentVariables, TablesAndSpreadsheetsVariables
- Related: CALCULATE, IF, IfStatements, SpreadSheetPlugin
CALCULATE{"formula"} -- handle spreadsheet calculations outside tables
- The
%CALCULATE{formula}%variable is handled by the SpreadSheetPlugin. Over 100 functions are available, such as$ABS(),$EXACT(),$EXISTS(),$GET()/$SET(),$IF(),$LOG(),$LOWER(),$PERCENTILE(),$TIME(),$VALUE(). - Syntax:
%CALC{formula}% - Examples:
-
%CALC{$EXISTS(Web.SomeTopic)}%returns1if the topic exists -
%CALC{$UPPER(Collaboration)}%returnsCOLLABORATION
-
- Note: The CALCULATE variable is handled inside-out & left-to-right like ordinary TWiki variables, but it does not support functions that refer to table cells, such as
$LEFT()or$T(). Use CALC instead. - Category: DevelopmentVariables, TablesAndSpreadsheetsVariables
- Related: CALC, IF, IfStatements, SpreadSheetPlugin
CARET -- caret symbol
- The caret variable can be used in TWiki tables.
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%CARET% - Expands to: ^
- Category: FormattingAndRenderingVariables
- Related: BB, BB2, BB3, BB4, BR, BULLET, LAQUO, NBSP, PARENTBC, RAQUO, VBAR, TWikiPreferences rendering shortcuts
CHILDREN -- find children of a topic
- Find direct children of a topic, as defined by the parent-child relationship between topics.
- To find children recursively (topic tree) use the TWiki:Plugins.TreePlugin
 (not yet installed).
(not yet installed).
- Syntax:
%CHILDREN{...}% - Supported parameters:
Parameter: Description: Default: web="%WEB%"Wiki web. Current web topic="%TOPIC%"The topic to find the children. Current topic format="..."Custom format for each topic found. Supports same format strings as SEARCH.
See FormattedSearch for usage, variables & examples"$topic"separator="..."Separator between topics. ", "default="none"Default text shown if no children found. ""(empty) - Example:
%CHILDREN{ topic="%TOPIC%" }% - Category: SearchingAndListingVariables, SystemInformationVariables
- Related: META, PARENTTOPIC, METASEARCH, SEARCH
COLORPICKER{} -- color picker for use in HTML forms for TWiki applications
- The
%COLORPICKER{}%variable is handled by the ColorPickerPlugin. - Syntax:
%COLORPICKER{ name="..." value="..." }% - Parameters:
Parameter Description Default Example nameName of input field (required) name="text_color"valueInitial color value, in hexadecimal notation for the combination of Red, Green, and Blue color values (RGB). (none) value="#0000ff"sizeSize of input field, in number of characters (browser default) size="8"classCSS class of input field or the rectangular color block (none) class="twikiInputField"styleStyle of input field or the rectangular color block (none) style="width: 190px; height: 32px"typeType of color widget:
•"below"- color picker is located below the input field;
•"popup"- pop-up a color picker window when clicking the button next to the input field
(this uses very little vertical space);
•"view"- a read-only rectangular block colored in the color value (no color picker);
•"view-hex"- likeview, in addition shows the color value as an RGB hexadecimal code (no color picker);type="below"type="view-hex"Additional parameters can be supplied; they will be added to the HTML input field or the rectangular color block. - Example:
<form action="...">
%COLORPICKER{ name="text_color" value="#123456" class="twikiInputField" type="popup" }%
<form>
Renders as:
- Category: ApplicationsAndComponentsVariables, DatabaseAndFormsVariables, EditingAndContentUpdateVariables, FormattingAndRenderingVariables, UIAndVisualizationVariables
- Related: ColorPickerPlugin, TWikiForms
COMMENT{ attributes } -- insert an edit box into the topic to easily add comments.
- A
%COMMENT%without parameters shows a simple text box. - A
%COMMENT{}%can handle the following parameters:Parameter Description Default typeThis is the name of the template to use for this comment. Comment templates are defined in a TWiki template - see customization. If this attribute is not defined, the type is whatever is defined by COMMENTPLUGIN_DEFAULT_TYPE, either in this topic or in your WebPreferences. "below"defaultDefault text to put into the textarea of the prompt. targetName of the topic to add the comment to the current topic locationRegular expression specifying the comment location in the target topic. Read carefully the CommentPlugin documentation! modeFor compatibility with older versions only, synonymous with typenonotifySet to "on" to disable change notification for target topics "off"noformSet to "on" to disable the automatic form that encloses your comment block - remember to insert <form>tags yourself! See CommentPluginExamples#noform for an example."off"nopostSet to "on" to disable insertion of the posted text into the topic. "off"removeSet to "on" to remove the comment prompt after the first time it is clicked. "off"buttonButton label text "Add comment"emailtoSend comment by email. Use comma "," to seperate multiple email addresses. This feature is disabled by default. To enable this feature, please set up "$TWiki::cfg{Plugins}{CommentPlugin}{EmailEnabled} = 1;".
- See CommentPlugin for more information
- Category: ApplicationsAndComponentsVariables, DatabaseAndFormsVariables, EditingAndContentUpdateVariables, WorkflowAndAutomationVariables
- Related: HIDE, TWikiForms
CONTENTMODE{web="WEB"} -- content mode
- Returns the content mode of the specified web. It's either 'local', 'read-only', 'master', or 'slave'. Read ReadOnlyAndMirrorWebs#Content_modes for more detail.
- Syntax:
%CONTENTMODE{web="WEB"}% - Supported parameters:
Parameter: Description: Default: webThe name of the web. The current web - Category: SystemInformationVariables
- Related: SITENAME, ReadOnlyAndMirrorWebs, MetadataRepository
COPY -- Copyright symbol
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%COPY% - Expands to: ©
- Category: FormattingAndRenderingVariables
- Related: BB, BB2, BB3, BB4, BR, BULLET, LAQUO, NBSP, PARENTBC, RAQUO, REG, TM, VBAR, TWikiPreferences rendering shortcuts
DASHBOARD -- build a dashboard with banner and boxes
- Use this variable to quickly create dashboards for intranet home, team homepages, project homepages and knowledge bases. See the TWikiDashboardAddOn for details on enabling and using the
%DASHBOARD{...}%variable. - Syntax:
%DASHBOARD{ section="..." ... }% - Example:
%DASHBOARD{ section="dashboard_start" }%
%DASHBOARD{ section="banner" image="..." title="..." }%
%DASHBOARD{ section="box_start" title="Box 1 title" }%
Box 1 content
%DASHBOARD{ section="box_end" }%
%DASHBOARD{ section="box_start" title="Box 2 title" }%
Box 2 content
%DASHBOARD{ section="box_end" }%
...
%DASHBOARD{ section="dashboard_end" }% - Category: AdministrationVariables, ApplicationsAndComponentsVariables, DevelopmentVariables, FormattingAndRenderingVariables, UIAndVisualizationVariables
- Related: TWikiDashboardAddOn
DATE -- signature format date
- Syntax:
%DATE% - Expands to:
2024-10-31 - Date format defined as {DefaultDateFormat} in configure, default
$year-$mo-$day - Note: When used in a template topic, this variable will be expanded when the template is used to create a new topic. See TWikiTemplates#TemplateTopicsVars for details.
- Category: DateAndTimeVariables, SystemInformationVariables
- Related: DISPLAYTIME, GMTIME{"format"}, SERVERTIME
DATEPICKER{} -- pop-up calendar to select a date for use in HTML forms
- The
%DATEPICKER{}%variable is handled by the DatePickerPlugin. - Syntax:
%DATEPICKER{ name="..." value="..." }% - Parameters:
Parameter Description Default Example nameName of input field.
φ: No output is shown if the name parameter is missing, but the CSS and Javascript are loaded.(requiredφ) name="Start"valueInitial date value. ""(today)value="2012-12-31"formatFormat of resulting date value.
•%a- abbreviated weekday name
•%A- full weekday name
•%b- abbreviated month name
•%B- full month name
•%C- century number
•%d- the day of the month (00 ... 31)
•%e- the day of the month (0 ... 31)
•%H- hour (00 ... 23)
•%I- hour (01 ... 12)
•%j- day of the year ( 000 ... 366)
•%k- hour (0 ... 23)
•%l- hour (1 ... 12)
•%m- month (01 ... 12)
•%M- minute (00 ... 59)
•%n- a newline character
•%p- "PM" or "AM"
•%P- "pm" or "am"
•%S- second (00 ... 59)
•%s- number of seconds since Epoch (since Jan 01 1970 00:00:00 UTC)
•%t- a tab character
•%U,%W,%V- the week number. The week 01 is the week that has the Thursday in the current year, which is equivalent to the week that contains the fourth day of January. Weeks start on Monday.
•%u- the day of the week (1 ... 7, 1 = MON)
•%w- the day of the week (0 ... 6, 0 = SUN)
•%y- year without the century (00 ... 99)
•%Y- year including the century (ex. 2012)
•%%- a literal%character"%Y-%m-%d"format="%e %b %Y"idID of input field, optional. "id_"+ nameid="idStart"sizeSize of input field, in number of characters. (calculated as needed) size="12"classCSS class of input field. "twikiInputField"class="dateField"Additional HTML input field attributes, such as alt,disabled,maxlength,onblur,onchange,onfocus,readonly,style,tabindex,title - Example:
<form action="...">
%DATEPICKER{ name="Start_Date" }%
<form> - Expands to:
- Category: ApplicationsAndComponentsVariables, DatabaseAndFormsVariables, DateAndTimeVariables, EditingAndContentUpdateVariables, FormattingAndRenderingVariables, UIAndVisualizationVariables
- Related: DatePickerPlugin, TWikiForms
DISPLAYTIME -- display date and time
- Syntax:
%DISPLAYTIME% - Expands to:
2024-10-31 - 23:05 - Date part of the format is displayed as defined by the {DefaultDateFormat} in configure, default
$year-$mo-$day. The time is shown as hh:mm (24 hour clock) - Category: DateAndTimeVariables, SystemInformationVariables
- Related: DISPLAYTIME{"format"}, GMTIME, SERVERTIME
DISPLAYTIME{"format"} -- formatted display time
- Formatted time - either GMT or Local server time, depending on {DisplayTimeValues} setting in configure, default
$year-$mo-$day. Same format qualifiers as%GMTIME% - Syntax:
%DISPLAYTIME{"format"}% - Supported variables:
$seconds,$minutes,$hours,$day,$wday,$dow,$month,$mo,$year,$ye,$tz,$iso,$rcs,$http,$epoch - Example:
%DISPLAYTIME{"$hou:$min"}%expands to23:05 - Category: DateAndTimeVariables, SystemInformationVariables
- Related: DISPLAYTIME, GMTIME, SERVERTIME
EDITACTION -- select an edit template
- EDITACTION defined in a topic or preference setting will define the use of an editaction template instead of the standard edit. If EDITACTION is defined as
text, then hide the form. If EDITACTION is defined asformhide the normal text area and only edit the form. - Syntax:
%EDITACTION%(returning eithertextorform) - Expands to: %EDITACTION%
- Note: When EDITACTION is defined as text or form the Edit and Edit Raw buttons simply add
;action=textor;action=formto the URL for the edit script. If you have defined EDITACTION in a topic setting or preference setting you can still edit the topic content or the form by removing the;action=formor;action=textfrom the edit URL in the browser and reload. - Category: AdministrationVariables, EditingAndContentUpdateVariables, SkinsAndTemplatesVariables
- Related: TWikiScripts#edit
EDITFORM{} -- render a TWiki form for edit
- Show an HTML form to update the TWiki form data of a topic.
- Syntax to update a TWiki form:
%EDITFORM{topic="..." formfields="..."}% - Supported parameters:
Parameter: Description: Default: "..."or
topic="..."Name of topic containing the TWiki form, such as "Bug1234". Specify topic name orWeb.TopicNameEither "...",topic=""
orformtemplate=""
is requiredformtemplate="..."Name of form template topic, such as "BugForm". Specify topic name orWeb.TopicNameelements="..."Elements of edit form: formstartis the HTML form tag,headerthe form header,formfieldsthe form fields,submitthe submit button,hiddenfieldsare hidden input fields,formendis the HTML form end tag."formstart, header,
formfields, submit, hiddenfields, formend"header="..."Form header, typically containing the form name. If "on", the default format is used:
"| *[[$formweb.$formtopic][$formtopic]]* ||"
Supported variables:
•$formweb- name of web containing the form definition.
•$formtopic- name of topic containing the form definition."on"formfields="..., ..."Specify names of TWiki form fields to use, in sequence. The alltoken shows all remaining fields."all"format="..."Format of one form field. Supported variables:
•$inputfield- rendered form input field.
•$title- raw field name (includes space and other special characters).
•$name- field name (sanitized title).
•$size- size of field or selector.
•$value- initial value, or select options.
•$tooltip- tooltip message.
•$attributes- type attributes, such as H for hidden, M for mandatory.
•$extra- extra information, such as * for mandatory field.
•$formweb- name of web containing the form definition.
•$formtopic- name of topic containing the form definition.
See details in TWikiForms#FormFieldTypes."| $title: $extra | $inputfield |"hiddenfields="..., ..."List of form field names to use as hidden fields. For each name listed in hiddenfields="", add aname="value"parameter to specify the value of the hidden input field. If you omit thename="value"parameter for a hidden input field, it will be excluded as a form field, even with aformfields="all".""submit="..."Format of submit button row. Line separator. Variable $submitexpands to submit input field with label "Save",$submit(Save)to a submit input field with specific label."| | $submit |"onsubmit="..."Execute JavaScript when the form is submitted, optional. ""action="..."Specify a TWiki script ( view,edit,save, ...), or the full URL of an action to take on form submit."save"method="..."HTML form action method. "post"for save
action, else"get"separator="..."Line separator. Variable $brexpands to<br />tag, and$nto a newline."$n"default="..."Text shown when no form or form fields are found "" - Example:
%EDITFORM{ topic="%INCLUDINGTOPIC%" }%- show HTML form to update form data of the including topic (typically used in an included header) - Example: Custom form in an included header to update some form field values of the base topic, including one hidden field:
%EDITFORM{
topic="%BASEWEB%.%BASETOPIC%"
formfields="Priority, Status"
hiddenfields="Updated"
Updated="%SERVERTIME{$year-$mo-$day}%"
submit=" | | $submit(Update) |"
}% - Category: DatabaseAndFormsVariables, DevelopmentVariables, EditingAndContentUpdateVariables
- Related: EDITFORMFIELD, ENCODE, ENTITY, FORM, FORMFIELD, META, METASEARCH, SEARCH, TWikiForms, FormattedSearch, QuerySearch, SearchHelp, TWikiScripts, TWikiTemplates
EDITFORMFIELD{"fieldname" form=""} -- render an input field specified in a form template topic
- Use this to create HTML forms that update TWikiForms, such as a custom "create new topic" form, or a topic header that allows users to change some form values at the top of the page. A valid form is composed of a start form type, various form fields, a submit type, and an end form type.
- Syntax:
-
%EDITFORMFIELD{"fieldname" form="...Form"}%- create form field defined in a TWiki Form template -
%EDITFORMFIELD{"fieldname" topic="..."}%- create form field based on a topic that has a TWiki Form & initialize its value -
%EDITFORMFIELD{"fieldname" type="..."}%- create an HTML input field
-
- Supported parameters:
Parameter: Description: Default: "fieldname"The name of a TWiki form field or HTML form field. Required form="..."Name of form template topic, such as "BugForm". Specify topic name orWeb.TopicNameEither formortopic
is required unless
typeis specifiedtopic="..."Name of topic containing form, such as "Bug1234". Specify topic name orWeb.TopicNameformat="..."Format string. Supported variables:
•$inputfield- rendered form input field.
•$title- raw field name (includes space and other special characters).
•$name- field name (sanitized title).
•$size- size of field or selector.
•$value- initial value, or select options.
•$tooltip- tooltip message.
•$attributes- type attributes, such as H for hidden, M for mandatory.
•$extra- extra information, such as * for mandatory field.
See details in TWikiForms#FormFieldTypes. This parameter is ignored iftype="..."is specified."$inputfield"value="..."Initial value of input field. If omitted and if topic="..."is specified, the value is taken from the named form field.""type="start"Special case: Start an HTML form. Parameters:
"form" type="start" action="save" topic="..." method="" onsubmit="" onreset=""
•action: Specify a TWiki script (view,edit,save, ...), or a full action URL, default"view".
•topic: Specify topic name orWeb.TopicName, default current topic; ignored if full action URL is provided.
•method: HTML form action method, default"post"for save action, else"get".
•onsubmit: Execute JavaScript when the form is submitted, optional.
•onreset: Execute JavaScript when the reset button is clicked, optional.""type="end"Special case: End an HTML form. Parameters:
"form" type="end"""type="..."Special case: Create an input field regardless of the type defined in the TWikiForm. Used mainly for hidden fields and submit button. The nameless parameter is the field name. Supported types:
•"fieldname" type="hidden" value="..."- hidden input field.
•"fieldname" type="submit" value="..."- submit button,valueis button label.
•"fieldname" type="button" value="..." onclick="..."- regular button,valueis button label.
•"fieldname" type="text" value="..." size="80"- text input field.
•"fieldname" type="textarea" value="..." size="80x6"- multi line text area field,sizedenotes columns x rows.
•"fieldname" type="checkbox" value="..." text="..."- checkbox,textis display text.
•"fieldname" type="radio" value="..." text="..."- radio button,textis display text.
• In addition, any valid XHML and HTML5 input type is supported, such astype="date",type="file",type="image".
Additional type-specific parameters can be supplied, such asalt="...",checked="checked",class="...",max="...",min="...",placeholder="...",src="...",style="...",width="...". Consult HTML documentation."" - Example:
%EDITFORMFIELD{ "ReleaseType" form="PackageForm" value="Beta-1" }% - Example: Custom form in an included header to update some values of the base topic
%EDITFORMFIELD{ "form" type="start" action="save" topic="%BASEWEB%.%BASETOPIC%" method="post" }%
| Priority: | %EDITFORMFIELD{ "Priority" topic="%BASETOPIC%" }% |
| Status: | %EDITFORMFIELD{ "Status" topic="%BASETOPIC%" }% |
| | %EDITFORMFIELD{ "form" type="submit" value="Update" }% |
%EDITFORMFIELD{ "Updated" type="hidden" value="%SERVERTIME{$year-$mo-$day}%" }%
%EDITFORMFIELD{ "form" type="end" }% - Category: DatabaseAndFormsVariables, DevelopmentVariables, EditingAndContentUpdateVariables
- Related: EDITFORM, EDITTABLE, FORM, FORMFIELD, METASEARCH, SEARCH, TWikiForms, FormattedSearch, QuerySearch, SearchHelp, TWikiScripts, TWikiTemplates
EDITTABLE{ attributes } -- edit TWiki tables using edit fields and other input fields
- The
%EDITTABLE{}%variable is handled by the EditTablePlugin - Syntax:
%EDITTABLE{ attributes }%
- Supported attributes:
Attribute Comment Default headerSpecify the header format of a new table like "|*Food*|*Drink*|". Useful to start a table with only a button(no header) formatThe format of one column when editing the table. A cell can be a text input field, or any of these edit field types:
• Text input field (1 line):
| text, <size>, <initial value> |
• Textarea input field:
| textarea, <rows>x<columns>, <initial value> |
• Drop down box:
| select, <size>, <option 1>, <option 2>, etc* |
*only one item can be selected
• Radio buttons:
| radio, <size*>, <option 1>, <option 2>, etc |
*size indicates the number of buttons per line in edit mode
• Checkboxes:
| checkbox, <size*>, <option 1>, <option 2>, etc |
*size indicates the number of checkboxes per line in edit mode
• Fixed label:
| label, 0, <label text> |
• Row number:
| row, <offset> |
• Date:
| date, <size>, <initial value>, <DHTML date format*> |
*see Date Field Type"text, 16"
for all cellschangerowsRows can be added and removed if "on"
Rows can be added but not removed if"add"
Rows cannot be added or removed if"off"CHANGEROWS
plugin settingquietsaveQuiet Save button is shown if "on", hidden if"off"QUIETSAVE
plugin settingincludeOther topic defining the EDITTABLE parameters. The first %EDITTABLE% in the topic is used. This is useful if you have many topics with the same table format and you want to update the format in one place. (none) helptopicTopic name containing help text shown below the table when editing a table. The %STARTINCLUDE% and %STOPINCLUDE% variables can be used in the topic to specify what is shown. (no help text) headerislabelTable header cells are read-only (labels) if "on"; header cells can be edited if"off"or "0""on"editbuttonSet edit button text, e.g. "Edit this table"; set button image with alt text, e.g."Edit table, %PUBURL%/%SYSTEMWEB%/TWikiDocGraphics/edittopic.gif"; hide edit button at the end of the table with"hide"(Note: Button is automatically hidden if an edit button is present in a cell)EDITBUTTON
plugin settingbuttonrowSet to topto put the edit buttons above the table.bottomjavascriptinterfaceUse javascript to directly move and delete row without page refresh. Enable with "on", disable with"off".JAVASCRIPTINTERFACE
plugin settingredirecttoSet up a return page after saving changes. e.g By setting redirectto="%BASEPAGE%", you can return to base page if your editable table is included by another page. (none)
- Example:
%EDITTABLE{ format="| text, 20 | select, 1, one, two, three |" changerows="on" }%
| *Name* | *Type* |
| Foo | two | - Category: DatabaseAndFormsVariables, EditingAndContentUpdateVariables, TablesAndSpreadsheetsVariables
- Related: See EditTablePlugin for more details
ENCODE{string} -- encode a string to URL entities, HTML entities, CSV format, and more
- Encode "special" characters in a string to HTML numeric entities, URL entities. Also escapes special characters for CSV use and more.
- Encoded characters:
- all non-printable ASCII characters below space, except newline (
"\n") and linefeed ("\r") - HTML special characters
"<",">","&", single quote (') and double quote (") - TWiki special characters
"%","[","]","@","_","*","="and"|"
- all non-printable ASCII characters below space, except newline (
- Syntax:
%ENCODE{"string"}% - Supported parameters:
Parameter: Description: Default: "string"String to encode required (can be empty) type="url"Encode special characters for URL parameter use, like a double quote into %22(this is the default) type="quotes"Escape double quotes with backslashes ( \"), does not change other characters. This type does not protect against cross-site scripting.type="url"type="moderate"Encode special characters into HTML entities for moderate cross-site scripting protection: "<",">", single quote (') and double quote (") are encoded. Useful to allow TWiki variables in comment boxes.type="url"type="safe"Encode special characters into HTML entities for cross-site scripting protection: "<",">","%", single quote (') and double quote (") are encoded.type="url"type="entity"Encode special characters into HTML entities, like a double quote into ". Does not encode newline (\n) or linefeed (\r).type="url"type="entity"
extra=" $n$r"For type="entity"only, use theextraparameter to encode additional characters to HTML numeric entities. Formatting tokens can be used, such as"$n"for newline. Note thattype="entity" extra=" $n$r"is equivalent totype="html".type="url"
extra=""type="html"Encode special characters into HTML entities. In addition to type="entity", it also encodes space,\nand\r. Useful to encode text properly in HTML input fields. See equivalent ENTITY.type="url"type="json"Escape double quotes and backslashes with backslashes ( \"and\\, respectively), escape non-printable characters with hex code\u0000...\u001F, does not change other characters. Use this to properly escape text for a JSON string. Example result:
string. Example result: This is a string with \"quoted\" and \\backslashed\\ text.type="url"type="csv"Escape single quotes and double quotes by repeating them, other characters do not change. Use this to properly escape fields in CSV  reports that output comma-separated values, such as
reports that output comma-separated values, such as "field 1","field 2 with ''single'' and ""double"" quotes".type="url"type="search"Special encoding used for SEARCH: Substitute % characters into non-printable characters, so that TWikiVariables are no longer expanded. Also escapes quotes. Used to feed a search string from a URLPARAM into SEARCH without expanding any variables, such as when searching for %BR%.type="url"newline="..."Replace a newline with the specified value before encoding.
Please note thatnewline="<br/>"does not bring<br/>to the output because<and>are encoded (except with thequotesandcsvtypes). To have<br/>in the output, you need to specifynewline="$br". However,newline="$br"does not work in combination withtype="url"(the defautl type). This shouldn't be a problem because it's very rare to need to have<br/>encoded in a URL.
In addition to$br,$nhas a special meaning in anewlineparameter value -$nresults in a newline in the output.
This parameter is expected to be used in combination with themoderate,safe,entity, orhtmltype. With the other types, it causes unuseful results. - Examples:
-
%ENCODE{"spaced name"}%expands tospaced%20name -
%ENCODE{"spaced name" type="entity" extra=" "}%expands tospaced name
-
- Notes:
- Values of HTML input fields should be encoded as
"html". A shorter%ENTITY{any text}%can be used instead of the more verbose%ENCODE{ "any text" type="html" }%.
Example:<input type="text" name="address" value="%ENTITY{any text}%" /> - Double quotes in strings must be escaped when passed into other TWiki variables.
Example:%SET{ "lunch" value="%ENCODE{ "string with "quotes"" type="quotes" }%" remember="1" }% - Use
type="moderate",type="safe",type="entity"ortype="html"to protect user input from URL parameters and external sources against cross-site scripting (XSS).
(XSS). type="html"is the safest mode, but some TWiki applications might not work.type="safe"provides a safe middle ground,type="moderate"provides only moderate cross-site scripting protection.
- Values of HTML input fields should be encoded as
- Category: ApplicationsAndComponentsVariables, DevelopmentVariables, ExportAndPublishingVariables
- Related: ENTITY, FORMFIELD, QUERYPARAMS, URLPARAM
ENDBG -- end background color section
-
ENDBGis a rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of background colors. - Syntax:
%REDBG% red background %ENDBG% - Expands to: red background
- Note:
%<color>BG%section must end with%ENDBG%. If you want to switch from one background color to another one you first need to end the active background color with%ENDBG%, such as%REDBG% some text %ENDBG% %GREENBG% more text %ENDBG%. - Category: FormattingAndRenderingVariables
- Related: VarENDCOLOR, VarREDBG, TWikiPreferences rendering shortcuts, StandardColors
ENDCOLOR -- end colored text
-
ENDCOLORis a rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%RED% red text %ENDCOLOR% - Expands to: red text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: VarENDBG, VarAQUA, VarBLACK, VarBLUE, VarBROWN, VarGRAY, VarGREEN, VarLIME, VarMAROON, VarNAVY, VarOLIVE, VarORANGE, VarPINK, VarPURPLE, VarRED, VarSILVER, VarTEAL, VarWHITE, VarYELLOW, TWikiPreferences rendering shortcuts, StandardColors
ENDCOLUMNS -- end a responsive multi-column page layout
- Write
%TWOCOLUMNS% ...text... %ENDCOLUMNS%to get a page layout with two columns. See TWOCOLUMNS, THREECOLUMNS, FOURCOLUMNS. - Syntax:
%TWOCOLUMNS% ... %ENDCOLUMNS% - Type: Preference variable - TWikiRenderingShortcut.
- Category: FormattingAndRenderingVariables
- Related: TWOCOLUMNS, THREECOLUMNS, FOURCOLUMNS, TWikiPreferences rendering shortcuts
ENDSECTION{"name"} -- marks the end of a named section within a topic
- Syntax:
%ENDSECTION{"name"}% - Syntax:
%ENDSECTION{type="include"}% - Syntax:
%ENDSECTION{type="templateonly"}% - Syntax:
%ENDSECTION{type="expandvariables"}% - Supported parameter:
Parameter: Description: "name"Name of the section. type="..."Type of the section being terminated; supported types "section","include","templateonly","expandvariables" - If the
STARTSECTIONis named, the correspondingENDSECTIONmust also be named with the same name. If theSTARTSECTIONspecifies a type, then the correspondingENDSECTIONmust also specify the same type. If the section is unnamed,ENDSECTIONwill match with the nearest unnamed%STARTSECTION%of the same type above it. - Category: DevelopmentVariables, WorkflowAndAutomationVariables
- Related: ENDSECTION, INCLUDE, STARTINCLUDE, STARTSECTION, STOPINCLUDE
ENTITY{string} -- encode a string to HTML entities
- Encode "special" characters to HTML entities. Useful to encode text properly for HTML input fields.
- Encoded characters:
- all non-printable ASCII characters below space, including newline (
"\n") and linefeed ("\r") - Space
- HTML special characters
"<",">","&", single quote (') and double quote (") - TWiki special characters
"%","[","]","@","_","*","="and"|"
- all non-printable ASCII characters below space, including newline (
- Syntax:
%ENTITY{string}% - Example:
%ENTITY{text with "quotes" andexpands to
newline}%text with "quotes" and newline - Notes:
- To protect against cross-site scripting
 (XSS), always entity encode text intended for HTML input fields. This is especially true if text is received dynamically via URLPARAM or the like.
(XSS), always entity encode text intended for HTML input fields. This is especially true if text is received dynamically via URLPARAM or the like.
Example:<input type="text" name="address" value="%ENTITY{any text}%" /> -
%ENTITY{string}%is roughly equivalent to%ENCODE{ "string" type="html" }%, but the latter cannot handle strings that have double quotes embedded in it.
- To protect against cross-site scripting
- Category: DevelopmentVariables, FormattingAndRenderingVariables, ExportAndPublishingVariables
- Related: ENCODE, FORMFIELD, QUERYPARAMS, URLPARAM
ENV{"varname"} -- inspect the value of an environment variable
- Returns the current value of the environment variable in the CGI (Common Gateway Interface) environment. This is the environment that the TWiki scripts run in on the web server.
- Note: For security reasons, only those variables whose names match the regular expression in
{AccessibleENV}in the Security Settings/Miscellaneous section ofconfigurecan be displayed. Any other variable will just be shown as an empty string, irrespective of its real value. - Example:
%ENV{MOD_PERL}%displays as: not set - If a variable is undefined (as against being set to the empty string) it will be returned as
not set. - Category: SystemInformationVariables
- Related: HTTP_HOST, REMOTE_ADDR, REMOTE_PORT, REMOTE_USER
EXAMPLEVAR -- example variable
- The
%EXAMPLEVAR{}%variable is handled by the EmptyPlugin - Syntax:
%EXAMPLEVAR{"text" format="..."}% - Parameter
text="..."- example text. - Parameter
format="..."- format of report. - Example:
%EXAMPLEVAR{"hello" format="| $topic: $summary |"}% - Category: DevelopmentVariables
- Related: EmptyPlugin
FAILEDPLUGINS -- debugging for plugins that failed to load, and handler list
- Syntax:
%FAILEDPLUGINS% - Expands to: See TWikiPlugins#FAILEDPLUGINS
- Category: AdministrationVariables, SystemInformationVariables
- Related: PLUGINDESCRIPTIONS, ACTIVATEDPLUGINS, PLUGINVERSION, TWikiPlugins, InstalledPlugins
FORM{} -- render a TWiki form for view
- Show a table containing data of a TWiki form attached to a topic
- Syntax:
%FORM{topic="..." formfields="..." ...}% - Supported parameters:
Parameter: Description: Default: "..."or
topic="..."Name of topic containing the TWiki form, such as "Bug1234". Specify topic name orWeb.TopicNameCurrent topic rev="..."Get the form from the specified topic revision, range "1"to top revision of topic."0"is equivalent to the top revisionThe revURL parameter value if present, else the top revisionformfields="..., ..."Specify names of TWiki form fields to show, in sequence. The alltoken shows all remaining fields."all"header="..."Form header, typically containing the form name. If "on", the default format"| *[[$formweb.$formtopic][$formtopic]]* ||"is used. If"none", the header is suppressed. Supported variables:
•$formweb- name of web containing the form definition.
•$formtopic- name of topic containing the form definition."on"format="..."Format of one form field. Supported variables:
•$title- raw field name (includes space and other special characters).
•$name- field name (sanitized title).
•$type- form field type.
•$size- size of field or selector.
•$value- form field value.
•$value(20, -<br />)- value hyphenated every 20 characters using separator -<br />.
•$value(30, ...)- value shortened to 30 characters.
•$length- length of form field value.
•$tooltip- tooltip message.
•$attributes- type attributes, such as H for hidden, M for mandatory.
•$formweb- name of web containing the form definition.
•$formtopic- name of topic containing the form definition.
See details in TWikiForms#FormFieldTypes."| $title: | $value |"separator="..."Line separator. Variable $brexpands to<br />tag, and$nto a newline."$n"default="..."Text shown when no form or form fields are found ""newline="$br"Convert newlines in textarea to other delimiters. Variable $brexpands to<br />tag, and$nto a newline. Other text is encoded based onencodeparameter."$br"if format is a TWiki table, else"\n"encode="html"Encode special characters in form field value into HTML entities. Additional encodings available: encode="quote",encode="moderate",encode="safe",encode="entity"andencode="url". See ENCODE for details.""(no encoding)showhidden="..."Set to "on"to show also hidden form fields."" - Examples:
-
%FORM{topic="%INCLUDINGTOPIC%"}%- show form data of the including topic (typically used in an included header) -
%FORM{topic="Projects.SushiProject" formfields="Title, Status, Deadline" header="none"}%- show a subset of form fields -
%FORM{format="$name" header="none" separator=", "}%- get all visible form field names as a list
-
- Category: DatabaseAndFormsVariables, DevelopmentVariables, FormattingAndRenderingVariables
- Related: EDITFORM, EDITFORMFIELD, ENCODE, ENTITY, FORMFIELD, META, METASEARCH, SEARCH, TWikiForms, FormattedSearch, QuerySearch, SearchHelp
FORMFIELD{"fieldname"} -- render a field in the form attached to some topic
- Syntax:
%FORMFIELD{"fieldname"}% - Supported parameters:
Parameter: Description: Default: "fieldname"The name of a TWiki form field required topic="..."Topic where form data is located. May be of the form Web.TopicNameCurrent topic rev="..."Get the form field value from the specified topic revision, range "1"to top revision of topic."0"is equivalent to the top revisionThe revURL parameter value if present, otherwise the top revisionformat="..."Format string. Supported variables:
•$value- form field value
•$value(20, -<br />)- value hyphenated every 20 characters using separator -<br />
•$value(30, ...)- value shortened to 30 characters
•$length- length of value (can be used to test if value is set)
•$title- raw field name (includes space and other special characters)
•$name- field name (sanitized title)
•$attributes- form field attributes
•$formtopic- name of form definition topic"$value"default="..."Text shown when no value is defined for the field ""alttext="..."Text shown when field is not found in the form ""newline="$br"Convert newlines in textarea to other delimiters. Variable $brexpands to<br />tag, and$nto a newline. Other text is encoded based onencodeparameter.no conversion encode="html"Encode special characters into HTML entities. If a FORMFIELD is passed into an HTML form field it should be encoded as "html". Additional encodings available:encode="quote",encode="moderate",encode="safe",encode="entity",encode="url"andencode="csv". See ENCODE for details.""(no encoding) - Example:
%FORMFIELD{ "ProjectName" topic="Projects.SushiProject" default="(not set)" alttext="ProjectName field not found" }% - Example:
%FORMFIELD{ "Title" topic="%INCLUDINGTOPIC%" }%- Note: Specify
topic="%INCLUDINGTOPIC%"if you have a base topic that includes a report topic, and in the report topic you want to reference a field of the base topic
- Note: Specify
- Example:
%FORMFIELD{ "LastName" topic="%USERSWEB%.%WIKINAME%" encode="safe" }%- Note: Returns the "LastName" field from your profile page TWikiGuest
-
 Tip: Use
Tip: Use encode="safe"to guard against Cross-Site Scripting (XSS) attacks
- Example:
<input type="text" name="Address" value="%FORMFIELD{ "Address" encode="html" }%" />- Note: It is easier to use EDITFORMFIELD for custom input fields
- Category: DatabaseAndFormsVariables, DevelopmentVariables, FormattingAndRenderingVariables
- Related: EDITFORM, EDITFORMFIELD, ENCODE, ENTITY, FORM, META, METASEARCH, SEARCH, TWikiForms, FormattedSearch, QuerySearch, SearchHelp
FOURCOLUMNS -- responsive four-column page layout
- Write
%FOURCOLUMNS% ...text... %ENDCOLUMNS%to get a page layout with four columns. The layout is responsive, e.g. it automatically adjusts to a lower number of columns (4 => 3 => 2 => 1) depending on the window width or screen width of the device used. The 300 pixels minimum width of a column determines the number of columns shown. Embedded images scale down automatically to the width of the screen if needed. - Syntax:
%FOURCOLUMNS% ... %ENDCOLUMNS% - Example: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed viverra ante ac augue sagittis semper. Vestibulum sed urna quam. Phasellus eleifend dolor id dui dictum lobortis. Etiam enim erat, fermentum eget libero non, pretium vestibulum nisi. Nam eget nisi diam. Cras egestas, nibh a malesuada hendrerit, tellus turpis gravida dolor, at fermentum ipsum libero id eros. Mauris a nunc turpis. Fusce turpis dui, blandit nec maximus at, sagittis et arcu. Duis eros sapien, accumsan sed varius eget, elementum eu sapien. Nulla congue, nulla efficitur gravida porta, leo ex feugiat purus, sit amet sagittis leo arcu at magna. Pellentesque eleifend, libero quis consectetur tincidunt, orci ipsum scelerisque turpis, vulputate feugiat risus orci non odio. Integer id enim turpis. Cras et nisl quis massa ornare maximus id sit amet justo. Mauris at mi eget nisi imperdiet ullamcorper.
- Type: Preference variable - TWikiRenderingShortcut.
- Category: FormattingAndRenderingVariables
- Related: TWOCOLUMNS, THREECOLUMNS, ENDCOLUMNS, TWikiPreferences rendering shortcuts
GET{"name"} -- get a variable
- Get the value of a named variable, previously set with
%SET{}%. The%SET{}%and%GET{}%variables are handled by the SetGetPlugin. - Syntax:
%GET{ "name" default="..." }% - Parameters:
Parameter Description Default "name"Name of variable, such as menu. May optionally contain a JSON path, such asmenu.File.Open.(required) format="..."Format with supported variables:
•$namefor variable name
•$valuefor variable value
•$isdefinedexpanding to1or0depending if variable is defined or not
•$issetexpanding to1or0depending if variable is logically true or false
•$ispersistentexpanding to1or0depending if variable is persistent or not
• all FormatTokens such as$dollar,$n,$percnt."$value"default="..."Text shown if variable is not defined, e.g. not found. This parameter overrides the format parameter. ""(empty string)store="..."Specify a store name that holds the persistent variable. This assumes the variable was previously set with the same store name. "" - Example:
%GET{"lunch"}%returnsSushiif the following has been previously set:
%SET{ "lunch" value="Sushi" }%- see more examples - JSON Syntax:
%GET{ name }%- see description. - Example to set a JSON object and to get a JSON object with a JSON path:
-
%SET{ menu = { "File": { "New": [ "new", "F" ], "Open": [ "open", "F" ] }, "Edit": { "Copy": [ "cpy", "F" ], "Paste": [ "pst", "F" ] } } }%- set a JSON object -
%GET{ menu.File.Open }%- returns:["open","F"]
-
- Category: ApplicationsAndComponentsVariables, DevelopmentVariables
- Related: IF, SET, SETGETDUMP, SetGetPlugin, SpreadSheetPlugin#FuncGET
GMTIME -- GM time
- Syntax:
%GMTIME% - Expands to:
2024-10-31 - 23:05 - Date format defined as {DefaultDateFormat} in configure, default
$year-$mo-$day - Note: When used in a template topic, this variable will be expanded when the template is used to create a new topic. See TWikiTemplates#TemplateTopicsVars for details.
- Category: DateAndTimeVariables
- Related: DISPLAYTIME, GMTIME{"format"}, SERVERTIME
GMTIME{"format"} -- formatted GM time
- Syntax:
%GMTIME{"format"}% - Supported variables:
Variable: Unit: Example $secondsseconds 59 $minutesminutes 59 $hourshours 23 $dayday of month 31 $wdayday of the Week (Sun, Mon, Tue, Wed, Thu, Fri, Sat) Thu $dowday of the week (Sun = 0) 2 $weeknumber of week in year (ISO 8601) 34 $monthshort name of month Dec $mo2 digit month 12 $year4 digit year 1999 $ye2 digit year 99 $tzeither "GMT" (if set to gmtime),
or offset such as "-0700" (if set to servertime)GMT $isoISO format timestamp 2024-10-31T23:05:35Z $rcsRCS format timestamp 2024/10/31 23:05:35 $httpE-mail & http format timestamp Thu, 31 Oct 2024 23:05:35 GMT $epochNumber of seconds since 00:00 on 1st January, 1970 1730415935 - Variables can be shortened to 3 characters
- Example:
%GMTIME{"$day $month, $year - $hour:$min:$sec"}%expands to31 Oct, 2024 - 23:05:35 - Note: When used in a template topic, this variable will be expanded when the template is used to create a new topic. See TWikiTemplates#TemplateTopicsVars for details.
- Category: DateAndTimeVariables
- Related: DISPLAYTIME, GMTIME, REVINFO, SERVERTIME
GRAY -- start gray colored text
-
GRAYis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%GRAY% gray text %ENDCOLOR% - Expands to: gray text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors
GREEN -- start green colored text
-
GREENis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%GREEN% green text %ENDCOLOR% - Expands to: green text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors
GROUPS -- a formatted list of groups
- Expands to a formatted list of user groups in your TWiki. The variable is intended to be used in TWikiGroups, to allow a group listing for various user mapping managers.
- Syntax:
%GROUPS{"format" ...}% - Supported parameters:
Parameter: Description: Default: header=""Table header. Standard format tokens are expanded. To omit the header, specify an empty value or "none"."| *Group* | *Members* |"format=""Format of one row, may include tokens:
•$group- topic name of group
•$grouplink- link to group
•$members- list of members, up to limit
• standard format tokens"| $grouplink | $members |"separator=""Line separator. Standard format tokens are expanded. "$n"(newline)memberlimit=""Truncate member list. Specify "all"for full list."32"memberformat=""Format of one member, may include tokens:
•$wikiusername- Web.TopicName of user
•$wikiname- TopicName of user"[[$wikiusername][$wikiname]]"memberseparator=""Separator for members. Standard format tokens are expanded. ", "sort="on"By default, the members of a group are listed in the same order as in the definition in the group topic. With this parameter, members are listed in the alphabetical order of their wiki names. "off" - Category: FormattingAndRenderingVariables
- Related: REMOTE_USER, USERINFO, USERNAME, WIKIUSERNAME, WIKIUSERSTOPIC
H -- help icon
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%H% - Expands to:

- Category: FormattingAndRenderingVariables
- Related: I, ICON, M, N, P, Q, S, T, U, WIP, X, Y, TWikiDocGraphics
HEADLINES{"url"} -- show RSS and ATOM feeds in TWiki pages
- The
%HEADLINES{"url"}%variable is handled by the HeadlinesPlugin. - Syntax:
%HEADLINES{ "http://..." }% - Parameters: (all but the first one are optional)
"..."Source of RSS or ATOM feed; this can be a URL (starting with http) or a web.topic location for internal feeds refresh="60"Refresh rate in minutes for caching feed; "0"for no cachinglimit="12"Maximum number of items shown header="..."Header. May include these variables:
-$channeltitle,$title: title of channel (channel.title)
-$channellink,$link: link of channel (channel.link)
-$channeldescription,$description: description (channel.description)
-$channeldate,$date: publication date of the channel (channel.pubDate)
-$rights: copyrights of the channel (channel.copyright)
-$imagetitle: title text for site (image.title)
-$imagelink: link for site (image.link)
-$imageurl: URL of image (image.url)
-$imagedescription: description of image (image.description)format="..."Format of one item. May include these variables:
-$title: news item title (item.title)
-$link: news item link (item.link)
-$description: news item description (item.description)
-$date: the publication date (item.pubDate, item.date)
-$category: the article category (item.category)newline="$br"Convert newlines in feed; "$br"becomes<br />tag, default"$n"(newline)filter="..."Filter out content from feed; for example to delete an encoded break tag specify "<br>"Details - Example:
%HEADLINES{ "http://slashdot.org/slashdot.rdf" header="*[[$link][$title]]:* $description" format="$t* [[$link][$title]]" limit="4" }%shows the latest Slashdot news in bullet list format - Category: ApplicationsAndComponentsVariables, ImportVariables
- Related: HeadlinesPlugin
HIDE{text} -- hide content in topic view
- Text inside the HIDE is removed when viewing the topic. This can be used to remove large amounts of text from being sent to the browser, such as the user list in Main.TWikiUsers if there are many thousands of users.
- Syntax:
%HIDE{ any text }% - Expands to: (empty string)
- Notes:
- Using HIDE is not a replacement for access control, because edit and raw view still show the content.
- Variables inside HIDE still get expanded because variables execute inside out, e.g. you can't use it to speed up slow variables.
-
<!-- HTML comments -->also hide content from the user, but unlike HIDE, HTML comments are sent to the browser.
- Category: FormattingAndRenderingVariables
- Related: HIDEINPRINT, NOP, STARTSECTION
HIDEINPRINT{text} -- hide content when printing
- Text inside the HIDEINPRINT is omitted when printing a topic.
- Syntax:
%HIDEINPRINT{ any text }% - Expands to:
any textin topic view, or empty string in printout - Category: FormattingAndRenderingVariables
- Related: HIDE, NOP
HOMETOPIC -- home topic in each web
- Note: Each web has a home topic
- Syntax:
%HOMETOPIC% - Expands to:
WebHome, renders as WebHome - Category: SystemInformationVariables
- Related: NOTIFYTOPIC, SITESTATISTICSTOPIC,STATISTICSTOPIC, TOPIC
HTTP -- get HTTP headers
- Called with the name of an HTTP header field, returns its value. Capitalization and the use of hyphens versus underscores are not significant.
- Syntax:
%HTTP% - Syntax:
%HTTP{"Header-name"}% - Examples:
%HTTP%%HTTP{"Accept-language"}%%HTTP{"User-Agent"}%Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com) - Limitation: For security reasons, the
COOKIEfield value cannot be retrieved. You can add or delete hidden fields by changing the{HTTP}{HiddenFields}configuration parameter. - Note: You can see the HTTP headers your browser sends to the server on a number of sites e.g. http://www.ericgiguere.com/tools/http-header-viewer.html

- Category: SystemInformationVariables
- Related: HTTPS, REMOTE_ADDR, REMOTE_PORT, REMOTE_USER
HTTP_HOST -- environment variable
- Syntax:
%HTTP_HOST% - Expands to:
twiki.cargooffice.com - Category: SystemInformationVariables
- Related: ENV, REMOTE_ADDR, REMOTE_PORT, REMOTE_USER
HTTPS -- get HTTPS headers
- The same as
%HTTP%but operates on the HTTPS environment variables present when the SSL protocol is in effect. Can be used to determine whether SSL is turned on. - Syntax:
%HTTPS% - Syntax:
%HTTPS{"Header-name"}% - Limitation: For security reasons, the
COOKIEfield value cannot be retrieved. You can add or delete hidden fields by changing the{HTTP}{HiddenFields}configuration parameter. - Category: SystemInformationVariables
- Related: HTTP, REMOTE_ADDR, REMOTE_PORT, REMOTE_USER
I -- idea icon
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%I% - Expands to:

- Category: FormattingAndRenderingVariables
- Related: H, ICON, M, N, P, Q, S, T, U, WIP, X, Y, TWikiDocGraphics
ICON{"name"} -- small documentation graphic or icon of common attachment types
- Generates the HTML img tag of a small graphic image attached to TWikiDocGraphics. Images typically have a 16x16 pixel size. You can select a specific image by name, or you can give a full file path or URL, in which case the type of the file will be used to select one of a collection of common file type icons.
- Syntax:
%ICON{"name"}% - Supported parameters:
Parameter: Description: Default: "name"Name of icon required format="..."Format of icon. Supported variables (with 
%ICON{"person"}%example):
•$name- name of icon (person)
•$type- type of icon (gif)
•$filename- icon filename (person.gif)
•$web- web where icon is defined (TWiki)
•$topic- topic where icon is defined (TWikiDocGraphics)
•$description- icon description (Person)
•$width- width of icon ('16')
•$height- height of icon ('16')
•$img- full img tag of icon (<img src="... />)
•$info- icon tag with usage info in title
•$url- URL of icon (http://example.com/pub/TWiki/TWikiDocGraphics/person.gif)
•$urlpath- URL path of icon (/pub/TWiki/TWikiDocGraphics/person.gif)format="$img"default="else"Alternate icon if named icon is not defined default="$name" - Examples:
-
%ICON{"flag-gray"}%returns:
-
%ICON{"pdf"}%returns:
-
%ICON{"smile.pdf"}%returns:
-
%ICON{"/home/sweet/home.pdf"}%returns:
-
%ICON{"http://twiki.org/doc/xhtml.xsl"}%returns:
-
%ICON{"bubble" format="$description icon is defined in $web.$topic"}%returns: Speech bubble icon is defined in TWikiDocGraphics
-
- Graphic samples:

arrowbright,
bubble,
choice-yes,
hand - File type samples:

bmp,
doc,
gif,
hlp,
html,
mp3,
pdf,
ppt,
txt,
xls,
xml,
zip - Category: FormattingAndRenderingVariables
- Related: ICONURL, ICONURLPATH, TWikiPreferences, FileAttachments, TWikiDocGraphics
ICONURL{"name"} -- URL of small documentation graphic or icon
- Generates the full URL of a TWikiDocGraphics image, which TWiki renders as an image. The related
%ICON{"name"}%generates the full HTML img tag. Specify image name or full filename (see ICON for details on filenames.) - Syntax:
%ICONURL{"name"}% - Examples:
-
%ICONURL{"arrowbright"}%returns https://twiki.cargooffice.com/pub/TWiki/TWikiDocGraphics/arrowbright.gif -
%ICONURL{"novel.pdf"}%returns https://twiki.cargooffice.com/pub/TWiki/TWikiDocGraphics/pdf.gif -
%ICONURL{"/queen/boheme.mp3"}%returns https://twiki.cargooffice.com/pub/TWiki/TWikiDocGraphics/wav.gif
-
- Category: FormattingAndRenderingVariables
- Related: ICONURLPATH, ICON, TWikiPreferences, FileAttachments, TWikiDocGraphics
ICONURLPATH{"name"} -- URL path of small documentation graphic or icon
- Generates the URL path of a TWikiDocGraphics image, typically used in an HTML img tag. Specify image name or full filename (see ICON for details on filenames.)
- Syntax:
%ICONURLPATH{"name"}% - Examples:
-
%ICONURLPATH{"locktopic"}%returns /pub/TWiki/TWikiDocGraphics/locktopic.gif -
%ICONURLPATH{"eggysmell.xml"}%returns /pub/TWiki/TWikiDocGraphics/xml.gif -
%ICONURLPATH{"/doc/xhtml.xsl"}%returns /pub/TWiki/TWikiDocGraphics/xsl.gif
-
- Category: FormattingAndRenderingVariables
- Related: ICONURL, ICON, TWikiPreferences, FileAttachments, TWikiDocGraphics
IF{"condition" ...} -- simple conditionals
- Evaluate a condition and show one text or another based on the result. See details in IfStatements
- Syntax:
%IF{"CONDITION" then="THEN" else="ELSE"}%shows"THEN"if"CONDITION"evaluates toTRUE, otherwise"ELSE"will be shown - Example:
%IF{"defined FUNFACTOR" then="FUNFACTOR is defined" else="FUNFACTOR is not defined"}%renders asFUNFACTOR is not defined - Category: DevelopmentVariables, WorkflowAndAutomationVariables
- Related: GET, SET, IfStatements, $IF() of SpreadSheetPlugin, QuerySearch
INCLUDE{"page"} -- include other topic, attachment, or web page
- Merges the content of a specified page into the current one before rendering.
- Syntax:
%INCLUDE{"page" ...}% - Supported parameters:
Parameter: Description: Default: "SomeTopic"The name of a topic located in the current web, i.e. %INCLUDE{"WebNotify"}%"Web.Topic"A topic in another web, i.e. %INCLUDE{"TWiki.SiteMap"}%"http://..."A full qualified URL, i.e. %INCLUDE{"http://twiki.org:80/index.html"}%. Supported content types aretext/htmlandtext/plainby default. Seeallowanytype.
 if the URL resolves to an attachment file on the server this will automatically translate to a server-side include.
if the URL resolves to an attachment file on the server this will automatically translate to a server-side include. attachment="filename.ext"Include the specified attachment instead of topic text. The attachment content is subject to processing just like when topic text is included. For example, text up to %STARTINCLUDE%is excluded. When including an attachment, you can do without topic specification -%INCLUDE{attachment="filename.ext"}%works, which results in including the attachment of the same topic.allowanytype="on"Suppress the content type checking in including the web page specified by a URL. disabled charset="CHARSET"Specify the charset of the included content so that a proper charset conversion happens when it's different from the site charset. Needless to say, this works for a TWiki topic, a topic attachment, and a content specified with a URL. This parameter overrides otherwise specified or implied charset. none pattern="..."Include a subset of a topic or a web page. Specify a RegularExpression that scans from start ( '^') to end and contains the text you want to keep in parenthesis, e.g.,pattern="^.*?(from here.*?to here).*". IncludeTopicsAndWebPages has more.none headingoffset="2"Adjust the level of headings in the included topic. A "2"or"+2"increases the level by two, e.g. a---+H1 turns into a---+++H3. Positive and negative values are supported. Adjusted min and max levels are H1 and H6, respectively.no adjustment hidetoc="on"Remove %TOC%in included content. Useful to show table of contents in individual topics, while suppressing them if included in a big master document.TOC_HIDE_IF_setting
INCLUDEDrev="2"Include a previous topic revision; N/A for URLs top revision raw="on"(for HTTP inclusion)When a page is included via HTTP, normally TWiki will process it, doing the following: 1) Alter relative links to point back to originating host, 2) Remove some basic HTML tags (html, head, body, script) and finally 3) Remove newlines from HTML tags spanning multiple lines. If you prefer to include exactly what is in the source of the originating page set this to on.raw="on"is short fordisableremoveheaders="on",disableremovescript="on",disableremovebody="on",disablecompresstags="on"anddisablerewriteurls="on".disabled raw="on"(for topic or attachment inclusion)When a topic is included, normally TWiki variables in the included topic are expanded in the context of the included topic. If raw="on"is specified, that variable expansion does not happen. You may wonder what's that for and what are the implications, which are found out on IncludeTopicRaw.
Because of the "in the raw" nature of the parameter, if it's specified, parameters such asencode,headingoffset,hidetoc,newline,nofinalnewline, andsectionare ignored.disabled literal="on"While using the rawoption will indeed include the raw content, the included content will still be processed and rendered like regular topic content. To disable parsing of the included content, set theliteraloption to"on".disabled nofinalnewline="on"Delete the new line at the end of the result if exists disabled newline="$br"Convert newlines in textarea to other delimiters. Variable $brexpands to<br />tag, and$nto a newline. Other text is encoded based onencodeparameter.no conversion encode="html"Encode special characters into HTML entities. If a FORMFIELD is passed into an HTML form field it should be encoded as "html". Additional encodings available:encode="quote",encode="moderate",encode="safe",encode="entity"andencode="url". See ENCODE for details.no encoding disableremoveheaders="on"Bypass stripping headers from included HTML (everything until first </head>tag)disabled disableremovescript="on"Bypass stripping all <script>tags from included HTMLdisabled disableremovebody="on"Bypass stripping the </body>tag and everything around over and below itdisabled disablecompresstags="on"Bypass replacing newlines in HTML tags with spaces. This compression step rewrites unmatched <'s into <entities unless bypasseddisabled disablerewriteurls="on"Bypass rewriting relative URLs into absolute ones disabled disablefixlinks="on"Bypass fixing WikiWord links if include is done across webs. Fixing links in included text such as from SomeLink to Otherweb.SomeLink is usually desirable so that links in included text still point to the same target disabled warn="off"Warn if topic include fails: Fail silently (if off); output default warning (if set toon); else, output specific text (use$topicfor topic name)%INCLUDEWARNING%preferences settingsection="name"Includes only the specified named section, as defined in the included topic by the STARTSECTION and ENDSECTION variables. Nothing is shown if the named section does not exists. section=""is equivalent to not specifying a sectionPARAMONE="val 1"
PARAMTWO="val 2"Any other parameter will be defined as a variable within the scope of the included topic. The example parameters on the left will result in %PARAMONE%and%PARAMTWO%being defined within the included topic. A default value for a variable can be specified in the included topic in case the corresponding parameter is not specified, such as%PARAMONE{ default="..." }% - Security Considerations:
- The ability to INCLUDE arbitrary URLs, such as
%INCLUDE{"http://www.google.com/"}%is turned off by default. To turn this on, ask your TWiki administrator to enable the{INCLUDE}{AllowURLs}flag in the Security setup section of configure. - JavaScript in included web pages is filtered out as a security precaution per default. Disable filtering with
rawordisableremovescriptparameter.
- The ability to INCLUDE arbitrary URLs, such as
- Infinite INCLUDE loop prevention:
- To prevent obvious infinite INCLUDE loop,
%INCLUDE{"http://THIS_SERVER/.../THIS_WEB/THIS_TOPIC}%is detected and blocked. - If the server has aliases,
$TWiki::cfg{UrlHostRegex}should be set so that it matches all possible server names. e.g.$TWiki::cfg{UrlHostRegex} = qr{http://(www\.)?domain\.com};
- To prevent obvious infinite INCLUDE loop,
- INCLUDE attachment:
As described above, there are two ways to include an attachment. They are similar, but behave slightly differently.-
attachment="filename.ext"
This works in the same manner as ordinary topic text inclusion.%STARTINCLUDE%and%STOPINCLUDE%in the attachment are observed. Thesectionparameter is observed. The variables are expanded in the context of the topic having the attachment. For example,%TOPIC%is expanded to the name of the topic having the attachment. - Specifying the URL of an attachment. (e.g.
%INCLUDE{%ATTACHURL%/foo.txt}%)
The attachment content is processed in the same manner as when data is retrieved from another web server. Unlessraw="on"is specified, the content of<body>...</body>is extracted, all occurrences of<script>...</script>are removed. Topic context change doesn't happen because in general inclusion via HTTP doesn't cause topic context change.
-
- Examples: See IncludeTopicsAndWebPages
- Category: ApplicationsAndComponentsVariables, DevelopmentVariables, ImportVariables
- Related: BASETOPIC, BASEWEB, INCLUDINGTOPIC, INCLUDINGWEB, STARTINCLUDE, STOPINCLUDE, STARTSECTION, ENDSECTION, TOC, IncludeTopicsAndWebPages, ParameterizedVariables
INCLUDINGTOPIC -- name of topic that includes current topic
- The name of the topic that includes the current topic - same as
%TOPIC%in case there is no include. - Syntax:
%INCLUDINGTOPIC% - Example: If topic A includes B, and B includes C, then a
%INCLUDINGTOPIC%in topic C is reported as B when looking at topics A or B, and as C when looking at topic C itself. - Category: SystemInformationVariables
- Related: BASETOPIC, INCLUDINGWEB, INCLUDE, TOPIC
INCLUDINGWEB -- web that includes current topic
- The web name of the topic that includes the current topic - same as
%WEB%if there is no INCLUDE. - Syntax:
%INCLUDINGWEB% - Syntax:
%INCLUDINGWEB{format="..."}%-- see WEB for format documentation - Example: If topic A includes B, and B includes C, then a
%INCLUDINGWEB%in topic C is reported as web of topic B when looking at topics A or B, and as of topic C when looking at topic C itself. - Category: SystemInformationVariables
- Related: BASEWEB, INCLUDINGTOPIC, INCLUDE, WEB
JQENDTAB -- end a JQuery tab within a tab pane
- This variable is handled by the JQueryPlugin. For description see JQTABPANE
- Syntax:
%JQTABPANE% %JQTAB{"Tab 1"}% ... %JQENDTAB% %JQTAB{"Tab 2"}% ... %JQENDTAB% ... %JQENDTABPANE% - Example: See JQTABPANE
- Category: ApplicationsAndComponentsVariables, FormattingAndRenderingVariables
- Related: JQENDTABPANE, JQTAB, JQTABPANE, JQueryPlugin
JQENDTABPANE -- end a JQuery tab pane
- This variable is handled by the JQueryPlugin. For description see JQTABPANE
- Syntax:
%JQTABPANE% %JQTAB{"Tab 1"}% ... %JQENDTAB% %JQTAB{"Tab 2"}% ... %JQENDTAB% ... %JQENDTABPANE% - Example: See JQTABPANE
- Category: ApplicationsAndComponentsVariables, FormattingAndRenderingVariables
- Related: JQENDTAB, JQTAB, JQTABPANE, JQueryPlugin
JQTAB -- start a JQuery tab within a tab pane
- This variable is handled by the JQueryPlugin. For description see JQTABPANE
- Syntax:
%JQTABPANE% %JQTAB{"Tab 1"}% ... %JQENDTAB% %JQTAB{"Tab 2"}% ... %JQENDTAB% ... %JQENDTABPANE% - Supported parameters:
Parameter: Description: Default: "..."Name of tab, shown as tab label (required) beforeWhen switching tabs, this is the Javascript fragment to be executed just before the tab is displayed ""afterThis Javascript handler is to be executed after the tab has been made visible ""afterloadThis Javascript handler will be called when content loaded asynchronously has finished loading (using the urlparameter described below). Depending on the network latency and server response time, this can be significantly later than execution of theafterhandler above""urlLink from where to load the content of the tab asynchronously when selecting this tab; the result of the addressed handler will replace the content area; if no url is set the content of the TAB ... ENDTAB area will be shown when the tab is selected ""containerContainer element ( ".someClass"or"#someID") where content will be loaded asynchronously using Ajax; this is only used together withurl".jqTabContents"classAdd additional class to existing tab class "jqTab""" - Example: See complete example at JQTABPANE
- Example: Asynchronously load the content of TimBernersLee topic into a tab content:
%JQTABPANE%
%JQTAB{ "Tim Berners-Lee" url="%SCRIPTURL{view}%/TWiki/TimBernersLee?skin=text" }%
%ICON{processing}%
%JQENDTAB%
%JQENDTABPANE% - Category: ApplicationsAndComponentsVariables, FormattingAndRenderingVariables
- Related: JQENDTAB, JQENDTABPANE, JQTABPANE, JQueryPlugin
JQTABPANE -- start a JQuery tab pane
- Create nice looking horizontal tab panes in TWiki topics. Write a sequence of
%JQTAB{"..."}%and%JQENDTAB%pairs, and enclose them in%JQTABPANE%and%JQENDTABPANE%. Tab panes can be nested, e.g. within one tab you can add another tab pane. These variable are handled by the JQueryPlugin. - Syntax:
%JQTABPANE{ select="1" }% %JQTAB{"Tab 1"}% ... %JQENDTAB% %JQTAB{"Tab 2"}% ... %JQENDTAB% ... %JQENDTABPANE% - Supported parameter:
Parameter: Description: Default: select=""Select a tab pane, default is the first tab. "1" - Note: A tab can be selected with a
tabURL parameter using%JQTABPANE{ select="%URLPARAM{tab}%" }% - Example:
%JQTABPANE%
%JQTAB{"Tab 1"}%
Tab 1 content...
%JQENDTAB%
%JQTAB{"Tab 2"}%
Tab 2 content...
%JQENDTAB%
%JQENDTABPANE% - Renders as:
Tab 1
Tab 1 content...Tab 2
Tab 2 content... - Category: ApplicationsAndComponentsVariables, FormattingAndRenderingVariables
- Related: JQENDTAB, JQENDTABPANE, JQTAB, JQueryPlugin
LANGUAGE -- current user's language
- Returns the language code for the language used as the current user. This is the language actually used by TWiki Internationalization (e.g. in user interface).
- The language is detected from the user's browser, unless some site/web/user/session-defined setting overrides it:
- If the
LANGUAGEpreference is set, it's used as user's language instead of any language detected from the browser. - Avoid defining
LANGUAGEat a non per-user way, so each user can choose his/her preferred language.
- If the
- Category: AdministrationVariables, SystemInformationVariables
- Related: LANGUAGES
LANGUAGES -- list available TWiki languages
- List the languages available (as
POfiles) to TWiki. Those are the languages in which TWiki's user interface is available. - Syntax:
%LANGUAGES{...}% - Supported parameters:
Parameter: Description: Default: formatformat for each item. See below for variables available in the format string. " * $langname"separatorseparator between items. "\n"(newline)marker="selected"Text for $markerif the item matchesselection"selected"selection="%LANGUAGE%"Current language to be selected in list (none) -
formatvariables:Variable Meaning $langnamelanguage's name, as informed by the translators $langtaglanguage's tag. Ex: en,pt-br, etc. - Category: AdministrationVariables, SystemInformationVariables
- Example:
<select>%LANGUAGES{format="<option $marker value='$langtag'>$langname</option>" selection="%LANGUAGE%"}%</select>creates an option list of the available languages with the current language selected
LAQUO -- left double angle quote
- This variable is typically used in breadcrumbs.
- Syntax:
%LAQUO% - Expands to: «
- Type: Preference variable - TWikiRenderingShortcut.
- Category: FormattingAndRenderingVariables
- Related: BB, BB2, BB3, BB4, BR, BULLET, NBSP, PARENTBC, RAQUO, VBAR, TWikiPreferences rendering shortcuts
LIME -- start lime colored text
-
LIMEis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%LIME% lime text %ENDCOLOR% - Expands to: lime text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors
LOCALSITEPREFS -- web.topicname of site preferences topic
- The full name of the local site preferences topic. These local site preferences overload the system level preferences defined in TWiki.TWikiPreferences.
- Syntax:
%LOCALSITEPREFS% - Expands to:
Main.TWikiPreferences, renders as TWikiPreferences - Category: AdministrationVariables, SystemInformationVariables
- Related: WEBPREFSTOPIC, WIKIPREFSTOPIC
LOGIN -- present a full login link to non-authenticated user
- Present a login link only to users that are not logged in
- Syntax:
%LOGIN% - Expand to: Log In
- Category: LinkingAndNavigationVariables, UsersAndAuthenticationVariables
- Related: TWikiUserAuthentication, LOGINURL, LOGOUT, LOGOUTURL, SESSIONID, SESSIONVAR, SESSION_VARIABLE
LOGINURL -- present a login link
- Present a login link, regardless of the state of login
- Syntax:
%LOGINURL% - Expand to:
/bin/login/TWiki/TWikiVariables?origurl=/bin/view/TWiki/TWikiVariables%3frev%3d86%26sortcol%3d1%26table%3d42%26up%3d1 - Category: LinkingAndNavigationVariables, UsersAndAuthenticationVariables
- Related: TWikiUserAuthentication, LOGIN, LOGOUT, LOGOUTURL, SESSIONID, SESSIONVAR, SESSION_VARIABLE
LOGOUT -- present a full logout link to authenticated user
- Present a logout link only to logged in users
- Syntax:
%LOGOUT% - Expand to:
- Category: LinkingAndNavigationVariables, UsersAndAuthenticationVariables
- Related: TWikiUserAuthentication, LOGIN, LOGINURL, LOGOUTURL, SESSIONID, SESSIONVAR, SESSION_VARIABLE
LOGOUTURL -- present a logout link
- Present a logout link, regardless of the state of login
- Syntax:
%LOGOUTURL% - Expand to:
/bin/view/TWiki/TWikiVariables?logout=1 - Category: LinkingAndNavigationVariables, UsersAndAuthenticationVariables
- Related: TWikiUserAuthentication, LOGIN, LOGINURL, LOGOUT, SESSIONID, SESSIONVAR, SESSION_VARIABLE
M -- moved to... icon
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%M% - Expands to:

- Category: FormattingAndRenderingVariables
- Related: H, I, ICON, N, P, Q, S, T, U, WIP, X, Y, TWikiDocGraphics
MAINWEB -- synonym for USERSWEB
- Deprecated. Please use %USERSWEB% instead.
- Category: SystemInformationVariables
- Related: SYSTEMWEB, USERSWEB
MAKETEXT -- translate text using TWiki's I18N infrastructure
- Text in MAKETEXT is translated into another language at page view time if the user activates a language other than the default English language.
- Syntax:
%MAKETEXT{"string" args="..."}% - Supported parameters:
Parameter Description Default "text"orstring="text"The text to be displayed. none args="param1, param2"a comma-separated list of arguments to be interpolated in the string, replacing the [_N]placeholders in it.none - Examples:
-
%MAKETEXT{string="Notes:"}%
expands to
Notes: -
%MAKETEXT{"If you have any questions, please contact [_1]." args="%WIKIWEBMASTER%"}%
expands to
If you have any questions, please contact 0. -
%MAKETEXT{"Did you want to ~[~[[_1]~]~[reset [_2]'s password~]~]?" args="%SYSTEMWEB%.ResetPassword, %WIKINAME%"}%
expands to
Did you want to reset TWikiGuest's password?
-
- Notes:
- TWiki will translate the
stringto the current user's language only if it has such string in its translation table for that language. - Ampersands (
&) followed by one letter (one ofa...z,A...Z-- say,X) in the translatable string will be translated to<span class='twikiAccessKey'>X</span>. This is used to implement access keys. If you want to write an actual amperstand that stays just before a letter, write two consecutive amperstands (&&): they will be transformed in just one. - Square brackets
~[and~]in the text have a special meaning and need to be escaped using~[and~], respectively. - Translatable string starting with underscores (
_) are reserved. You must not use translatable phrases starting with an underscore. - Make sure that the translatable string is constant. Specially, do not include
%VARIABLES%inside the translatable strings - string would not get translated because variables get expanded before the%MAKETEXT{...}%itself is handled.
- TWiki will translate the
- Category: DevelopmentVariables, FormattingAndRenderingVariables
- Related: TWiki:Codev.UserInterfaceInternationalisation
 (on TWiki.org), CPAN:Locale::Maketext
(on TWiki.org), CPAN:Locale::Maketext (Maketext documentation)
(Maketext documentation)
MAROON -- start maroon colored text
-
MAROONis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%MAROON% maroon text %ENDCOLOR% - Expands to: maroon text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors
MDREPO -- retrieve data from metadata repository
- Attention: This variable works only if MetadataRepository is in use. Otherwise, it always returns a zero length string.
- This retrieves data from the specified metadata repository table.
- Syntax:
%MDREPO{ "table" ...}%(generic form),%MDREPO{ web="..." ...}%(web specific form) - Parameters (generic form without
web="..."parameter):Parameter Description Default "..."Specify the table to retrieve This or below is required table="..."(Alternative to above) This or above is required separator="..."The separator string of records "$n"(new line)format="..."Format of one record. It may contain the following items. In addtion, the standard special tokens are handled accordingly. Item Description $_or$_()the record ID $__or$__()The record value in the following format:
FIELD_NAME=FIELD_VALUE FIELD_NAME=FIELD_VALUE ...$markeror$marker()Expands to markerfor the item matchingselectiononly$_FILED_NAMEor$_FIELD_NAME()Please be noted that you need to put _ (underscore) in front of a field name. $_FIELD_NAME$yields the value of the specified field. If the specified field does not exist in the record, it returns the null string ("").?FIELD_NAME?IF_FIELD_HAS_VALUE?If the specified field has value and it's neither 0 nor the null string (""), it's evaluated as IF_FIELD_HAS_VALUE. Otherwise, it's evaluated as the null string. This is like q/.../ in Perl. A non-word character following ?FIELD_NAMEbecomes the terminator; i.e. you can write:?FIELD_NAME:IF_TRUE:
Specifically, the following characters can be used as the delimiter:! # % ' / : ? @ ^ ` | ~
=is excluded because it clashes with a parameter specification in a URL (?name=value).?!FIELD_NAME?IF_FIELD_HAS_NO_VALUE?Similar to above but it's opposite. If the field has value, it's evaluated as the null string. Otherwise, it's evaluated as IF_FIELD_HAS_NO_VALUE. $questionReplaced with ?after the?FIEL_DNAMEand?!FIELD_ANMEconstructs are processed."| $_ | $__ |"selection="..."The record ID to be regarded as the selected. It affects how $markerin the format is evaluated.none marker="..."Text for $markerin the format if the item matchesselection"selected"filter="..."The regular expression of record IDs to filter records. Matching is case-insensitive none exclude="..."Comma separated list of record IDs to be excluded. You can use regular expression. If you specify Trash\d*, then Trash, Trash1, Trash2, ... are exluded but LightTrash and TrashBag are not excluded none - Example:
%MDREPO{"webs" filter="^A" format="| $_ | $_admin | $_master |"}%
This would show the metadata of webs whose names start with A. - Paramerers (web specific form):
Parameter Description Default web="..."Specify the web. If it's a subweb, the corresponding top level web is specified This is required "..."Specify the format of the return value in the same manner as the formatparameter in the generic form$__default="..."Specify the value to be returned when the specified or implied top level web does not exist in MDREPO ""(null string) - Example:
%MDREPO{web="Foo/Bar" "$_admin"}%
This would show the admin field of the Foo web. - Category: AdministrationVariables, SystemInformationVariables
- Related: MetadataRepository
META -- displays meta-data
- Provided mainly for use in templates, this variable generates the parts of the topic view that relate to meta-data (attachments, forms etc.) The
formfielditem is the most likely to be useful to casual users. - Syntax:
%META{ "item" ...}% - Parameters:
Item Options Description "formfield"name="...": name of the field. The field value can be shortened as described in FormattedSearch for$formfield.
newline="...": by default, each newline character will be rewritten to<br />to allow metadata that contains newlines to be used in tables, etc.$nindicates a newline character.
bar="...": by default, each vertical bar is rewritten to an HTML entity so as to not be mistaken for a table separator.
encode="type": have the value encoded in the specified type. Possible types are the same as ENCODE's. If this is specified,newlineandbaroptions are ignored.
topic="...": Get meta info of "Topic" or "Web.Topic"; default"%BASEWEB%.%BASETOPIC%".Show a single form field "form"topic="...": Get meta info of "Topic" or "Web.Topic"; default"%BASEWEB%.%BASETOPIC%".Generates the table showing the form fields. See Form Templates "attachments"all="on"to show hidden attachments.
title="..."to show a title - only if attachments are displayed.
template="..."to use a custom template for the rendering of attachments; defaultattachtablesis used.
topic="...": Get meta info of "Topic" or "Web.Topic"; default"%BASEWEB%.%BASETOPIC%".Generates the list of attachments "moved"topic="...": Get meta info of "Topic" or "Web.Topic"; default"%BASEWEB%.%BASETOPIC%".Details of any topic moves "parent"dontrecurse="on": By default recurses up tree, this has some cost.
nowebhome="on": Suppress WebHome.
prefix="...": Prefix that goes before parents, but only if there are parents, default"".
format="...": Format string used to display each parent topic where$webexpands to the web name, and$topicexpands to the topic name; default:"[[$web.$topic][$topic]]"
suffix="...": Suffix, only appears if there are parents; default"".
separator="...": Separator between parents; default" > ".
topic="...": Get meta info of "Topic" or "Web.Topic"; default"%BASEWEB%.%BASETOPIC%".Generates the parent link - Attention: The base topic, not the current topic, is used if
%META{}%is placed in an included topic. Add atopic="%WEB%.%TOPIC%"parameter if you need meta info of the current topic. - Note: Formatting tokens can be used for
newline,prefix,format,suffixandseparatoroptions, such asseparator="$n * " - Category: AttachmentsAndFilesVariables, SearchingAndListingVariables, SystemInformationVariables
- Related: EDITFORM, EDITFORMFIELD, FORM, FORMFIELD, METASEARCH, PARENTTOPIC, SEARCH, ENCODE, FormattedSearch
METASEARCH -- special search of meta data
- Syntax:
%METASEARCH{...}% - Supported parameters:
Parameter: Description: Default: type="..."Type of search:
•"topicmoved"- search for a topic that may have been moved.
•"parent"- search for topics that have a specific parent i.e. its children.
•"field"- search for topics that have a particular form field value (use thenameandvalueparameters to specify which field to search).Required web="%WEB%"Wiki web to search: A web, a list of webs separated by whitespace, or allwebs.Current web topic="%TOPIC%"The topic the search relates to. Current topic name="..."form field to search, for type="field"searches. May be a regular expression (see SEARCH).value="..."form field value, for type="field"searches. May be a regular expression (see SEARCH).title="Title"Text that is prefixed to any search results. ""(empty)format="..."Custom format of each search hit. Supports same format strings as SEARCH. See FormattedSearch for usage, variables & examples "$topic"separator="..."Separator between search hits. "$n"(newline)default="none"Default text shown if no search hit. ""(empty) - Example:
%METASEARCH{type="topicmoved" web="%WEB%" topic="%TOPIC%" title="This topic used to exist and was moved to: "}% - Example: You may want to use this in WebTopicViewTemplate and WebTopicNonWikiTemplate:
%METASEARCH{type="parent" web="%WEB%" topic="%TOPIC%" title="Children: "}% - Example:
%METASEARCH{type="field" name="Country" value="China"}% - Note: METASEARCH is deprecated in favor of the much more powerful query type search. See SEARCH and QuerySearch.
- Category: SearchingAndListingVariables, SystemInformationVariables
- Related: CHILDREN, EDITFORM, EDITFORMFIELD, FORM, FORMFIELD, META, PARENTTOPIC, SEARCH
N -- "new" icon
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%N% - Expands to:

- Category: FormattingAndRenderingVariables, SkinsAndTemplatesVariables
- Related: H, I, ICON, M, P, Q, S, T, U, WIP, X, Y, TWikiDocGraphics
NAVY -- start navy blue colored text
-
NAVYis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%NAVY% navy text %ENDCOLOR% - Expands to: navy text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors
NBSP -- non-breaking space
- The WYSIWYG editor tends to change
into normal space. Use this variable where non-breaking space needs to be retained, such as in empty table headings. - Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
'%NBSP%' - Expands to: ' ' (HTML entity
) - Category: FormattingAndRenderingVariables
- Related: BB, BB2, BB3, BB4, BR, BULLET, CARET, LAQUO, PARENTBC, RAQUO, VBAR, TWikiPreferences rendering shortcuts
NOP -- template text not to be expanded in instantiated topics
- Syntax:
%NOP%- In normal topic text, expands to <nop>, which prevents expansion of adjacent variables and wikiwords
- When the topic containing this is used as a template for another topic, it is removed.
- Syntax:
%NOP{...}%deprecated- In normal topic text, expands to whatever is in the curly braces (if anything).
- Note: This is deprecated. Do not use it. Use
%STARTSECTION{type="templateonly"}%..%ENDSECTION{type="templateonly"}%instead (see TWikiTemplates for more details).
- Category: FormattingAndRenderingVariables, SkinsAndTemplatesVariables
- Related: HIDE, HIDEINPRINT, STARTSECTION, TWikiTemplates
NOTIFYTOPIC -- name of the notify topic
- Note: Each web has a notify topic
- Syntax:
%NOTIFYTOPIC% - Expands to:
WebNotify, renders as WebNotify - Category: SystemInformationVariables
- Related: HOMETOPIC, SITESTATISTICSTOPIC,STATISTICSTOPIC, TOPIC
OLIVE -- start olive green colored text
-
OLIVEis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%OLIVE% olive text %ENDCOLOR% - Expands to: olive text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors
ORANGE -- start orange colored text
-
ORANGEis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%ORANGE% orange text %ENDCOLOR% - Expands to: orange text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors
P -- pencil icon
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%P% - Expands to:

- Category: FormattingAndRenderingVariables
- Related: H, I, ICON, M, N, Q, S, T, U, WIP, X, Y, TWikiDocGraphics
PARENTBC -- parent breadcrumbs for headings
- Add
%PARENTBC%to a heading of a topic to show the breadcrumb of its parents. Parent topics are linked, topic names are shown spaced out in a smaller font, and are separated by»quotes. In addition, aparentlistSetGetPlugin variable is set to the parent list, and aparentvariable is set to the immediate parent. This can be retrieved later in the topic using%GET{parentlist}%and%GET{parent}%, respectively. - Syntax:
%PARENTBC% - Example raw text:
---+ %PARENTBC% Myself and me - Expands to:
Grandma And Granpa » Mother And Father » Myself and me
- Type: Preference variable - TWikiRenderingShortcut.
- Category: FormattingAndRenderingVariables
- Related: BB, BB2, BB3, BB4, BR, BULLET, LAQUO, NBSP, PARENTTOPIC, RAQUO, VBAR, TWikiPreferences rendering shortcuts
PARENTTOPIC -- parent of current topic
- Syntax:
%PARENTTOPIC%or%PARENTTOPIC{ format="..." topic="..." }% - Expands to:
TWikiVariables, renders as TWikiVariables - Parameters:
Item Description Default format="..."Format string used to display parent topic, where $webexpands to the web name, and$topicexpands to the topic name. Additional formatting tokens can be used."$topic"
(topic name)topic="..."Get parent of "Topic" or "Web.Topic" "%WEB%.%TOPIC%"
(current topic) - Category: SystemInformationVariables
- Related: CHILDREN, META, METASEARCH, PARENTBC, SEARCH, TOPIC
PINK -- start pink colored text
-
PINKis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%PINK% pink text %ENDCOLOR% - Expands to: pink text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors
PLUGINDESCRIPTIONS -- list of plugin descriptions
- Syntax:
%PLUGINDESCRIPTIONS% - Expands to:
- SpreadSheetPlugin (2018-07-05, $Rev: 30478 (2018-07-16) $): Add spreadsheet calculation like
"$SUM( $ABOVE() )"to TWiki tables or anywhere in topic text - BackupRestorePlugin (2018-07-10, $Rev: 30551 (2018-07-16) $): Administrator utility to backup, restore and upgrade a TWiki site
- ColorPickerPlugin (2018-07-05, $Rev: 30442 (2018-07-16) $): Color picker, packaged for use in TWiki forms and TWiki applications
- CommentPlugin (2018-07-05, $Rev: 30530 (2018-07-16) $): Quickly post comments to a page without an edit/preview/save cycle
- DatePickerPlugin (2018-07-05, $Rev: 30446 (2018-07-16) $): Pop-up calendar with date picker, for use in TWiki forms, HTML forms and TWiki plugins
- EditTablePlugin (2018-07-05, $Rev: 30448 (2018-07-16) $): Edit TWiki tables using edit fields, date pickers and drop down boxes
- HeadlinesPlugin (2018-07-13, $Rev: 30560 (2018-07-16) $): Show headline news in TWiki pages based on RSS and ATOM news feeds from external sites
- InterwikiPlugin (2018-07-05, $Rev: 30454 (2018-07-16) $): Write
ExternalSite:Pageto link to a page on an external site based on aliases defined in a rules topic - JQueryPlugin (2018-07-05, $Rev: 30456 (2018-07-16) $): jQuery JavaScript library for TWiki
- PreferencesPlugin (2018-07-05, $Rev: 30528 (2018-07-16) $): Allows editing of preferences using fields predefined in a form
- SetGetPlugin (2018-07-05, $Rev: 30472 (2018-07-16) $): Set and get variables and JSON objects in topics, optionally persistently across topic views
- SlideShowPlugin (2018-07-05, $Rev: 30474 (2018-07-16) $): Create web based presentations based on topics with headings.
- SmiliesPlugin (2018-07-05, $Rev: 30476 (2018-07-16) $): Render smilies as icons, like
:-)as or
or :eek:as
- TWikiSheetPlugin (2018-07-15, $Rev: 30604 (2018-07-16) $): Add TWiki Sheet spreadsheet functionality to TWiki tables
- TablePlugin (2018-07-05, $Rev: 30480 (2018-07-16) $): Control attributes of tables and sorting of table columns
- TagMePlugin (2018-07-05, $Rev: 30482 (2018-07-16) $): Tag wiki content collectively or authoritatively to find content by keywords
- TinyMCEPlugin (2018-07-10, $Rev: 30541 (2018-07-16) $): Integration of the Tiny MCE WYSIWYG Editor
- TwistyPlugin (2018-07-06, $Rev: 30497 (2018-07-16) $): Twisty section JavaScript library to open/close content dynamically
- WatchlistPlugin (2018-07-10, $Rev: 30536 (2018-07-16) $): Watch topics of interest and get notified of changes by e-mail
- WysiwygPlugin (2018-07-06, $Rev: 30528 (2018-07-16) $): Translator framework for WYSIWYG editors
- SpreadSheetPlugin (2018-07-05, $Rev: 30478 (2018-07-16) $): Add spreadsheet calculation like
- Category: AdministrationVariables, SystemInformationVariables
- Related: ACTIVATEDPLUGINS, FAILEDPLUGINS, PLUGINVERSION, TWikiPlugins, InstalledPlugins
PLUGINVERSION -- the version of a TWiki Plugin, or the TWiki Plugins API
- Syntax:
%PLUGINVERSION{"name"}%to get the version of a specific plugin - Example:
%PLUGINVERSION{"InterwikiPlugin"}%expands to$Rev: 30454 (2018-07-16) $ - Syntax:
%PLUGINVERSION%to get the version of the API - Expands to:
6.10 - Category: AdministrationVariables, SystemInformationVariables
- Related: WIKIVERSION, ACTIVATEDPLUGINS, FAILEDPLUGINS, PLUGINDESCRIPTIONS, TWikiPlugins, InstalledPlugins
PUBURL -- the base URL of attachments
- Syntax:
%PUBURL% - Expands to:
https://twiki.cargooffice.com/pub - Example: You can refer to a file attached to another topic with
%PUBURL%/%WEB%/OtherTopic/image.gif - Category: AttachmentsAndFilesVariables, SystemInformationVariables
- Related: ATTACHURL, ATTACHURLPATH, PUBURLPATH, SCRIPTURL, SCRIPTURLPATH, FileAttachments
PUBURLPATH -- the base URL path of attachments
- Syntax:
%PUBURLPATH% - Expands to:
/pub - Category: AttachmentsAndFilesVariables, SystemInformationVariables
- Related: ATTACHURL, ATTACHURLPATH, PUBURL, SCRIPTURL, SCRIPTURLPATH, FileAttachments
PURPLE -- start purple colored text
-
PURPLEis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%PURPLE% purple text %ENDCOLOR% - Expands to: purple text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors
Q -- question icon
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%Q% - Expands to:

- Category: FormattingAndRenderingVariables
- Related: H, I, ICON, M, N, P, S, T, U, WIP, X, Y, TWikiDocGraphics
QUERYPARAMS -- show paramaters to the query
- Expands the parameters to the query that was used to display the page.
- Syntax:
%QUERYPARAMS{...}% - Parameters:
-
format="..."format string for each entry, default$name=$value -
separator="..."separator string, defaultseparator="$n"(newline) -
encode="..."the encoding to apply to parameter values; see ENCODE for a description of the available encodings. If this parameter is not given, no encoding is performed.
-
- The following escape sequences are expanded in the format string:
Sequence: Expands To: $nameName of the parameter $valueString value of the parameter. Multi-valued parameters will have a "row" for each value. $nor$n()New line. Use $n()if followed by alphanumeric character, e.g. writeFoo$n()Barinstead ofFoo$nBar$nopor$nop()Is a "no operation". This variable gets removed; useful for nested search $quotor\"Double quote ( ")$aquotApostrophe quote ( ')$percntPercent sign ( %)$dollarDollar sign ( $)$ltLess than sign ( <)$gtGreater than sign ( >)
- Example:
%QUERYPARAMS{format="<input type='hidden' name='$name' value='$value' encoding="html" />"}% - Category: DevelopmentVariables, SystemInformationVariables
- See also QUERYSTRING, URLPARAM
QUERYSTRING -- full, unprocessed string of parameters to this URL
- String of all the URL parameters that were on the URL used to get to the current page. For example, if you add ?name=Samantha;age=24;eyes=blue to this URL you can see this in action. This string can be appended to a URL to pass parameter values on to another page.
-
 Note: URLs built this way are typically restricted in length, typically to 2048 characters. If you need more space than this, you will need to use an HTML form and
Note: URLs built this way are typically restricted in length, typically to 2048 characters. If you need more space than this, you will need to use an HTML form and %QUERYPARAMS%. - Syntax:
%QUERYSTRING% - Expands to:
rev=86;sortcol=1;table=42;up=1 - Category: DevelopmentVariables, SystemInformationVariables
- Related: QUERYPARAMS, URLPARAM
RAQUO -- right double angle quote
- This variable is typically used in breadcrumbs.
- Syntax:
%RAQUO% - Expands to: »
- Type: Preference variable - TWikiRenderingShortcut.
- Category: FormattingAndRenderingVariables
- Related: BB, BB2, BB3, BB4, BR, BULLET, LAQUO, NBSP, PARENTBC, VBAR, TWikiPreferences rendering shortcuts
RED -- start red colored text
-
REDis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%RED% red text %ENDCOLOR% - Expands to: red text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors
REDBG -- start red colored background section
-
REDBGis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of background colors. - Syntax:
%REDBG% red background %ENDBG% - Expands to: red background
- Note:
%REDBG%area must end with%ENDBG%. - Category: FormattingAndRenderingVariables
- Related: ENDBG, RED, TWikiPreferences rendering shortcuts, StandardColors
REG -- Registered Trademark symbol
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%REG% - Expands to: ®
- Category: FormattingAndRenderingVariables
- Related: BB, BB2, BB3, BB4, BR, BULLET, COPY, LAQUO, NBSP, PARENTBC, RAQUO, TM, VBAR, TWikiPreferences rendering shortcuts
REMOTE_ADDR -- environment variable
- Syntax:
%REMOTE_ADDR% - Expands to:
18.222.119.177 - Category: DevelopmentVariables, SystemInformationVariables
- Related: ENV, HTTP_HOST, REMOTE_PORT, REMOTE_USER
REMOTE_PORT -- environment variable
- Syntax:
%REMOTE_PORT% - Expands to:
- Category: DevelopmentVariables, SystemInformationVariables
- Related: ENV, HTTP_HOST, REMOTE_ADDR, REMOTE_USER
REMOTE_USER -- environment variable
- Syntax:
%REMOTE_USER% - Expands to:
- Category: DevelopmentVariables, SystemInformationVariables, UsersAndAuthenticationVariables
- Related: ENV, HTTP_HOST, REMOTE_ADDR, REMOTE_PORT, USERNAME, WIKINAME, WIKIUSERNAME
RENDERLIST -- render bullet lists in a variety of formats
- The
%RENDERLIST%variable is handled by the RenderListPlugin - Syntax:
%RENDERLIST% - Syntax:
%RENDERLIST{ "org" focus="Sales.WestCoastTeam" }% - Example:
%RENDERLIST{ "org" }%
* [[Eng.WebHome][Engineering]]
* [[Eng.TechPubs][Tech Pubs]]
* [[Sales.WestCoastTeam][Sales]]
* [[Sales.EastCoastTeam][East Coast]]
* [[Sales.WestCoastTeam][West Coast]] - Category: FormattingAndRenderingVariables
- Related: RenderListPlugin
REVINFO -- revision information of current topic
- Syntax:
%REVINFO% - Expands to:
r4 - 2012-11-15 - 06:09:07 - TWikiContributor - Date format defined as {DefaultDateFormat} in configure, default
$year-$mo-$day - Category: SystemInformationVariables
- Related: REVINFO{"format"}
REVINFO{"format"} -- formatted revision information of topic
- Syntax:
%REVINFO{"format"}% - Supported parameters:
Parameter: Description: Default: "format"Format of revision information, see supported variables below "r$rev - $date - $time - $wikiusername"web="..."Name of web Current web topic="..."Topic name Current topic rev="5"Specific revison number. Old RCS format "1.5"is also supported.Latest revision - Supported variables in format:
Variable: Unit: Example $webName of web Current web $topicTopic name Current topic $revRevison number. Add prefix rto get the usualr5format5$usernameLogin username of revision jsmith$wikinameWikiName of revision JohnSmith$wikiusernameWikiName with Main web prefix Main.JohnSmith$dateRevision date. Actual date format defined as {DefaultDateFormat} in configure, default $year-$mo-$day2010-12-31$timeRevision time 23:24:25$isoRevision date in ISO date format 2006-09-22T06:24:25Z$min,$sec, etc.Same date format qualifiers as GMTIME{"format"} - Example:
%REVINFO{"$date - $wikiusername" rev="1.1"}%returns revision info of first revision - Category: SystemInformationVariables
- Related: GMTIME{"format"}, REVINFO
S -- red star icon
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%S% - Expands to:

- Category: FormattingAndRenderingVariables
- Related: H, I, ICON, M, N, P, Q, T, U, WIP, X, Y, TWikiDocGraphics
SCRIPTNAME -- name of current script
- The name of the current script is shown, including script suffix, if any (for example
viewauth.cgi) - Syntax:
%SCRIPTNAME% - Expands to:
view - Category: DevelopmentVariables, SystemInformationVariables
- Related: SCRIPTSUFFIX, SCRIPTURL, SCRIPTURLPATH
SCRIPTSUFFIX -- script suffix
- Some TWiki installations require a file extension for CGI scripts, such as
.plor.cgi - Syntax:
%SCRIPTSUFFIX% - Expands to:
- Category: DevelopmentVariables, SystemInformationVariables
- Related: SCRIPTNAME, SCRIPTURL, SCRIPTURLPATH
SCRIPTURL -- base URL of TWiki scripts
- Syntax:
%SCRIPTURL% - Expands to:
https://twiki.cargooffice.com/bin - Note: The
editscript should always be used in conjunction with?t=%GMTIME{"$epoch"}%to ensure pages about to be edited are not cached in the browser - Category: DevelopmentVariables, SystemInformationVariables
- Related: PUBURL, SCRIPTNAME, SCRIPTSUFFIX, SCRIPTURL{"script"}, SCRIPTURLPATH, TWikiScripts
SCRIPTURL{"script"} -- URL of TWiki script
- Expands to the URL of the specified script. Optionally, you can specify a web and/or a topic. In that case, the URL of the script for the specified web and topic is returned.
- If ReadOnlyAndMirrorWebs is in effect and a web is specified, whether the web is a slave or not is taken into account. For a slave web, with scripts
edit,save,attach,upload, andrename, the URL on the master site is returned.
For the other scripts, if themaster="on"parameter is specified, the URL on the master site is returned. - Syntax:
%SCRIPTURL{"script" ...}% - Supported parameters:
Parameter: Description: Default: "script"The name of the script web="WEB"Specifies a web When a topic name is specified and a web is not, the current web is assumed topic="TOPIC"ortopic="WEB.TOPIC"Specifies a topic or both a web and a topic master="on"A URL on the master site is needed or not off - If
web="WEB"is specified buttopicis not specified, the resulting URL ends withWEB. - Example: To get the authenticated version of the current topic you can write
%SCRIPTURL{"viewauth"}%/%WEB%/%TOPIC%which expands tohttps://twiki.cargooffice.com/bin/viewauth/TWiki/TWikiVariables. It can be written%SCRIPTURL{"viewauth" topic="%TOPIC%"}%as well. - Example: Let's assume this site has a web named 'Flowers' whose master site is
http://florawiki/cgi-bin. Then%SCRIPTURL{"edit" web="Flowers"}%expands tohttp://florawiki/cgi-bin/edit/Flowers. This is because the 'Flower' web on this site is a slave and editing needs to happen on the master site. - Example: Asuming above,
%SCRIPTURL{"view" web="Flowers" master="on"}%expands tohttp://florawiki/cgi-bin/view/Flowers. Theviewscript works on a slave site, butmaster="on"parameter forces to yield the master site URL. - Example: How to link to another topic with a URL parameter:
[[%SCRIPTURL{view}%/%WEB%/MyQuery?food=sushi][Sushi]] - Note: In most cases you should use
%SCRIPTURLPATH{"script"}%instead, as it works with URL rewriting much better - Category: DevelopmentVariables, SystemInformationVariables
- Related: CONTENTMODE, PUBURL, SCRIPTNAME, SCRIPTSUFFIX, SCRIPTURL, SCRIPTURLPATH, SCRIPTURLPATH{"script"}, SITENAME, ReadOnlyAndMirrorWebs, MetadataRepository, TWikiScripts
SCRIPTURLPATH -- base URL path of TWiki scripts
- As
%SCRIPTURL%, but doesn't include the protocol and host part of the URL - Syntax:
%SCRIPTURLPATH% - Expands to:
/bin - Note: The
editscript should always be used in conjunction with?t=%GMTIME{"$epoch"}%to ensure pages about to be edited are not cached in the browser - Category: DevelopmentVariables, SystemInformationVariables
- Related: PUBURLPATH, SCRIPTNAME, SCRIPTSUFFIX, SCRIPTURL, SCRIPTURLPATH{"script"}
SCRIPTURLPATH{"script"} -- URL path of TWiki script
- As
%SCRIPTURL{"script"}%, but doesn't include the protocol and host part of the URL - Like
%SCRIPTURL{"script"}%, this variable is aware of ReadOnlyAndMirrorWebs. So it may return a URL of a different site. - Syntax:
%SCRIPTURLPATH{"script" ...}% - Supported parameters:
Parameter: Description: Default: "script"The name of the script. web="WEB"Specifies a web When a topic name is specified and a web is not, the current web is assumed topic="TOPIC"ortopic="WEB.TOPIC"Specifies a topic or both a web and a topic master="on"A URL on the master site is needed or not. off - If
web="WEB"is specified buttopicis not specified, the resulting URL ends withWEB. - Example:
%SCRIPTURLPATH{"view"}%expands to"/bin/view"(This might be a null string. Hence surrounded by double quotes) - Example:
%SCRIPTURLPATH{"view" web="%WEB%"}%expands to/bin/view/TWiki - Example:
%SCRIPTURLPATH{"view" topic="%TOPIC%"}%expands to/bin/view/TWiki/VarSCRIPTURLPATH2 - Example: Let's assume this site has a web named 'Flowers' whose master site is
http://florawiki/cgi-bin. Then%SCRIPTURLPATH{"edit" web="Flowers"}%expands tohttp://florawiki/cgi-bin/edit/Flowers. This is because the 'Flower' web on this site is a slave and editing needs to happen on the master site. - Category: DevelopmentVariables, SystemInformationVariables
- Related: CONTENTMODE, PUBURLPATH, SCRIPTNAME, SCRIPTSUFFIX, SCRIPTURL, SCRIPTURL{"script"}, SCRIPTURLPATH, ReadOnlyAndMirrorWebs, MetadataRepository, TWikiScripts
SEARCH{"text"} -- search content
- Inline search, shows a search result embedded in a topic
- Syntax:
%SEARCH{"text" ...}% - Supported parameters:
Parameter: Description: Default: "text"Search term. Is a keyword search, literal search, regular expression search, or query, depending on the typeparameter. SearchHelp has morerequired search="text"(Alternative to above) N/A web="Name"
web="Main, Know"
web="all"Comma-separated list of webs to search. You can specifically \*exclude\* webs from an allsearch using a minus sign - for example,web="all,-Secretweb". The special wordallmeans all webs that do not have theNOSEARCHALLvariable set toonin their WebPreferences. Note that TWikiAccessControls are respected when searching webs; it is much better to use them thanNOSEARCHALL.Current web topic="WebPreferences"
topic="*Bug"Limit search to topics: A topic, a topic with asterisk wildcards, or a list of topics separated by comma. Note this is a list of topic names and must not include web names. All topics in a web excludetopic="Web*"
excludetopic="WebHome, WebChanges"Exclude topics from search: A topic, a topic with asterisk wildcards, or a list of topics separated by comma. Note this is a list of topic names and must not include web names. None scope="topic"
scope="text"
scope="all"Search topic name (title); the text (body) of topic; or all (title and body) "text"type="keyword"
type="word"
type="literal"
type="regex"
type="query"Control how the search is performed when scope="text"orscope="all"
keyword: use Google-like controls as insoap "web service" -shampoo; searches word parts: using the example, topics with "soapsuds" will be found as well, but topics with "shampoos" will be excluded
word: identical tokeywordbut searches whole words: topics with "soapsuds" will not be found, and topics with "shampoos" will not be excluded
literal: search for the exact string, likeweb service
regex: use a RegularExpression search likesoap;web service;!shampoo; to search on whole words use\bsoap\b
query: query search of form fields and other meta-data, like(Firstname='Emma' OR Firstname='John') AND Lastname='Peel'%SEARCHVAR- DEFAULTTYPE%preferences setting (literal)sort="topic"
sort="created"
sort="modified"
sort="editby"
sort="parent"
sort="parent(99)"
sort="formfield(name)"
sort="parent,
formfield(name)"Sort the search results by:
•topic: topic name,
•created: topic creation time,
•modified: last modified time,
•editby: last editor,
•parent: parent topic name,
•parent(N): parent breadcrumb up to indicated level,
•formfield(NAME): named TWikiForms field,
• or a combination to sort by more than one field using a comma list.
The sorting is done web by web; if you want to sort across webs, create a formatted table and sort it with TablePlugin's initsort. Note that dates are sorted most recent date last (i.e at the bottom of the table). Legacyorderparameter is used in casesortis not specified."topic"reverse="on"
reverse="off, on"Reverse the direction of the search. Specify a comma list of on, off tokens to toggle direction by sort field. If sort has more fields than reverse tokens, the state of the last reverse token is taken for the remaining fields. "off"start="0"
start="20"Specify the number of results to skip. This is done after sorting if sortparameter is specified. This is intended for pagination of results. If this parameter is specified,%NTOPICS%in the search template is replaced with the number of topics matched. Without this parameter,%NTOPICS%doesn't exceed thelimitvalue."0"limit="all"
limit="16"Limit the number of results returned. This is done after sorting if sortparameter is specified. This parameter specifing the number of results remains the same in the presense of thestartparameter. Assuming there are more than 20 results matched,start="10" limit="10"results in 11th to 20th results are returned"all"date="..."limits the results to those pages with latest edit time in the given time interval. All results createdate="..."similar to datebut it's about create time instead of last edit. You can specify bothdateandcreatedate, in which case topics matching both conditions are shown.All results casesensitive="on"Case sensitive search Ignore case bookview="on"BookView search, e.g. show complete topic text Show topic summary nonoise="on"Shorthand for nosummary="on" nosearch="on" nototal="on" zeroresults="off" noheader="on" noempty="on"Off nosummary="on"Show topic title only Show topic summary nosearch="on"Suppress search string Show search string noheader="on"Suppress default search header
Topics: Changed: By: , unless aheaderis explicitly specifiedShow default search header, unless search is inline and a format is specified (Cairo compatibility) nototal="on"Do not show number of topics found Show number zeroresults="off"Suppress all output if there are no hits zeroresults="on", displays: "Number of topics: 0"noempty="on"Suppress results for webs that have no hits. Show webs with no hits headingoffset="2"Adjust the level of headings in text of topics found, taking effect in $textand$pattern()of a FormattedSearch. A"2"or"+2"increases the level by two, e.g. a---+H1 turns into a---+++H3. Positive and negative values are supported. Adjusted min and max levels are H1 and H6, respectively.no adjustment header="..."
format="..."
footer="..."Custom format results. See FormattedSearch for usage, variables & examples Results in table default="..."Default message if there are no hits in a web. See FormattedSearch for usage, variables & examples No output expandvariables="on"Expand variables before applying a FormattedSearch on a search hit. Useful to show the expanded text, e.g. to show the result of a SpreadSheetPlugin %CALC{}%instead of the formulaRaw text multiple="on"Multiple hits per topic. Each hit can be formatted. The last token is used in case of a regular expression ";" and search Only one hit per topic nofinalnewline="on"If on, the search variable does not end in a line by itself. Any text continuing immediately after the search variable on the same line will be rendered as part of the table generated by the search, if appropriate.offrecurse="on"Recurse into subwebs, if subwebs are enabled. offseparator=", "Line separator between search hits. Specify format="$topic" separator=", "to get a comma separated list of topic names. The following variables can be used in the separator value:$nexpands to a newline,$brexpands to a<br />line break tag."$n"(Newline)newline="$br"Line separator within a search hit. Useful if you want to put multi-line content into a table cell, for example if the format="" parameter contains a $pattern() that captures more than one line, or contains a $formfield() that returns a multi-line textfield. The following variables can be used in the newline value: $nexpands to a newline,$brexpands to a<br />line break tag."$n"(Newline)encode="html"Encode special characters into HTML entities. If a FORMFIELD is passed into an HTML form field it should be encoded as "html". Additional encodings available:encode="quote",encode="moderate",encode="safe",encode="entity"andencode="url". See ENCODE for details.no encoding - Example:
%SEARCH{"wiki" web="Main" scope="topic"}% - Example with URLPARAM:
%SEARCH{"%URLPARAM{"query" encode="search"}%" web="Main"}% - Example with format:
%SEARCH{"FAQ" scope="topic" nosearch="on" nototal="on" header="| *Topic: * | *Summary: * |" format="| $topic | $summary |"}%(displays results in a table with header - details) -
 Hint: If the TWiki:Plugins.TablePlugin
Hint: If the TWiki:Plugins.TablePlugin is installed, you may set a
is installed, you may set a %TABLE{}%variable just before the%SEARCH{}%to alter the output of a search. Example:%TABLE{ tablewidth="90%" }% - Category: DevelopmentVariables, DatabaseAndFormsVariables, ExportAndPublishingVariables, SearchingAndListingVariables
- Related: CHILDREN, EDITFORM, EDITFORMFIELD, FORM, FORMFIELD, META, METASEARCH, PARENTTOPIC, TOPICLIST, WEBLIST, FormattedSearch, SearchResultsPagination, QuerySearch, SearchHelp, SearchPatternCookbook, RegularExpression
SERVERTIME -- server time
- Syntax:
%SERVERTIME% - Expands to:
2024-11-01 - 00:05 - Date format defined as {DefaultDateFormat} in configure, default
$year-$mo-$day - Note: When used in a template topic, this variable will be expanded when the template is used to create a new topic. See TWikiTemplates#TemplateTopicsVars for details.
- Category: DateAndTimeVariables, SystemInformationVariables
- Related: DISPLAYTIME, GMTIME, SERVERTIME{"format"}
SERVERTIME{"format"} -- formatted server time
- Same format qualifiers as
%GMTIME% - Syntax:
%SERVERTIME{"format"}% - Supported variables:
$seconds,$minutes,$hours,$day,$wday,$dow,$month,$mo,$year,$ye,$tz,$iso,$rcs,$http,$epoch - Example:
%SERVERTIME{"$hou:$min"}%expands to00:05 - Note: When used in a template topic, this variable will be expanded when the template is used to create a new topic. See TWikiTemplates#TemplateTopicsVars for details.
- Category: DateAndTimeVariables, SystemInformationVariables
- Related: DISPLAYTIME, GMTIME, SERVERTIME
SESSIONID -- unique ID for this session
- Syntax:
%SESSIONID% - Expand to: acb0d4a2747198fae85211fd4de5c99c
- Category: DevelopmentVariables, SystemInformationVariables, UsersAndAuthenticationVariables
- Related: TWikiUserAuthentication, AUTHREALM, SESSIONVAR, LOGIN, LOGOUT, SESSION_VARIABLE
SESSIONVAR -- name of CGI and session variable that stores the session ID
- Syntax:
%SESSIONVAR% - Expand to: TWIKISID
- Category: DevelopmentVariables, SystemInformationVariables
- Related: TWikiUserAuthentication, AUTHREALM, SESSIONID, LOGIN, LOGOUT, SESSION_VARIABLE
SESSION_VARIABLE -- get, set or clear a session variable
- Session variables are stored in a personal "persistent memory space" that is not lost until the web browser is closed
- Syntax:
%SESSION_VARIABLE{"name"}%- read a session variable - Syntax:
%SESSION_VARIABLE{"name" set="value"}%- set a session variable - Syntax:
%SESSION_VARIABLE{"name" clear=""}%- clear a session variable - Special read-only session variables:
-
%SESSION_VARIABLE{"AUTHUSER"}%- user ID, current value: -
%SESSION_VARIABLE{"SESSION_REQUEST_NUMBER"}%- number of pages accessed by current user since login, current value:
-
- Note: It is not possible to set/get/clear session variables starting with an underscore, such as
"_NON_OF_YOUR_BUSINESS" - Category: DevelopmentVariables, SystemInformationVariables, UsersAndAuthenticationVariables
- Related: TWikiUserAuthentication#Sessions, AUTHREALM, GET, LOGIN, LOGOUT, SESSIONID, SESSIONVAR, SET
SET{"name" value="..."} -- set a variable
- Set a named variable that can be retrieved later with
%GET{}%. No output is shown, e.g.%SET{}%resolves to an empty string. It is also possible to set a JSON object using a JSON path. The%SET{}%and%GET{}%variables are handled by the SetGetPlugin. - Syntax:
%SET{ "name" value="..." remember="1" }% - Parameters:
Parameter Description Default "name"Name of variable. Alphanumeric characters, dashes and underscores can be used. (required) value="..."Value of variable. Escape double quotes with backslash. (required, may be empty) remember="1"If set, the variable will be stored persistently so that it can be used later in any TWiki topic. Alternatively use the storeparameter. See important notes."0"store="..."Specify a store name to persistently store the variable, such as store="Parts". Use alphanumeric characters, dashes and underscores for the name. For better performance, store is preferred over the remember parameter if you need to store a large dataset. See important notes."" - Example:
%SET{"lunch" value="Sushi"}%- see more examples. - JSON Syntax:
%SET{ name = { ... } remember="1" }%- see description.- An optional
remember="1"orstore="..."parameter can be appended. If specified, the JSON object will be stored persistently so that it can be used later in any TWiki topic.
- An optional
- Example to set, modify and get a JSON object:
-
%SET{ menu = { "File": { "New": [ "new", "F" ], "Open": [ "open", "F" ] }, "Edit": { "Copy": [ "cpy", "F" ], "Paste": [ "pst", "F" ] } } }%- set a JSON object -
%GET{ menu }%- returns:{"File":{"New":["new","F"],"Open":["open","F"]},"Edit":{"Copy":["cpy","F"],"Paste":["pst","F"]}} -
%SET{ menu.File.Open[1] = "T" }%- modify a JSON object -
%GET{ menu }%- returns:{"File":{"New":["new","F"],"Open":["open","T"]},"Edit":{"Copy":["cpy","F"],"Paste":["pst","F"]}} -
%SET{ menu.Edit.Cut = [ "cut", "T" ] }%- add to a JSON object -
%GET{ menu }%- returns:{"File":{"New":["new","F"],"Open":["open","T"]},"Edit":{"Copy":["cpy","F"],"Paste":["pst","F"],"Cut":["cut","T"]}}
-
- Category: ApplicationsAndComponentsVariables, DevelopmentVariables
- Related: GET, IF, SETGETDUMP, SetGetPlugin, SpreadSheetPlugin#FuncSET
SETGETDUMP{...} -- dump variables
- Dump volatile or persistent name/values previously set with
%SET{}%. The%SETGETDUMP{}%,%SET{}%, and%GET{}%variables are handled by the SetGetPlugin. - Syntax:
%SETGETDUMP{ remember="1" format="..." separator="..." }% - Parameters:
Parameter Description Default remember="1"Dump all persistent variables (volatile variables) store="..."Dump variables of a specific store (volatile variables) format="..."Format output using variables $nameand$value"name: $name, value: $value <br />"separator="..."String used for separating entries "\n" - Example:
%SETGETDUMP{"| $name | $value |" separator="$n"}%- see more examples. - Category: ApplicationsAndComponentsVariables, DevelopmentVariables
- Related: GET, IF, SET, SetGetPlugin, SpreadSheetPlugin#FuncSET
SILVER -- start silver colored text
-
SILVERis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%SILVER% silver text %ENDCOLOR% - Expands to: silver text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors
SITENAME -- the current site name
- Syntax:
%SITENAME% - Supported parameters: none
- Returns the current site name defined by
{ReadOnlyAndMirrorWebs}{SiteName}if defined. Returns the null string if not. - Category: SystemInformationVariables
- Related: CONTENTMODE, ReadOnlyAndMirrorWebs
SITESTATISTICSTOPIC -- name of site statistics topic
- Note: The site statistics topic is assumed to be in the Main web.
- Syntax:
%SITESTATISTICSTOPIC% - Expands to:
SiteStatistics - Example:
%USERSWEB%.%SITESTATISTICSTOPIC%renders as SiteStatistics - Category: SystemInformationVariables
- Related: HOMETOPIC, NOTIFYTOPIC, STATISTICSTOPIC, TOPIC
SLIDESHOWEND -- end slideshow
- The
%SLIDESHOWEND%variable is handled by the SlideShowPlugin - Syntax:
%SLIDESHOWEND% - Example: See SLIDESHOWSTART
- Category: FormattingAndRenderingVariables, UIAndVisualizationVariables
- Related: SLIDESHOWSTART, SlideShowPlugin
SLIDESHOWSTART -- convert a topic with headings into a slideshow
- The
%SLIDESHOWSTART%variable is handled by the SlideShowPlugin - Syntax:
%SLIDESHOWSTART% - Syntax:
%SLIDESHOWSTART{ template="MyOwnSlideTemplate" }% - Example:
%SLIDESHOWSTART%
---++ Sample Slide 1
* Bullet 1
* Bullet 2
---++ Sample Slide 2
* Bullet 1
* Bullet 2
%SLIDESHOWEND% - Category: FormattingAndRenderingVariables, UIAndVisualizationVariables
- Related: SLIDESHOWEND, SlideShowPlugin
SPACEDTOPIC -- topic name, spaced and URL-encoded deprecated
- The current topic name with added URL-encoded spaces, for use in regular expressions that search for backlinks to the current topic
- Syntax:
%SPACEDTOPIC% - Expands to:
Var%20*SPACEDTOPIC - Note: This is a deprecated variable. It can be duplicated with
%ENCODE{%SPACEOUT{"%TOPIC%" separator=" *"}%}% - Category: FormattingAndRenderingVariables
- Related: SPACEOUT, TOPIC, ENCODE
SPACEOUT{"string"} -- renders string with spaces inserted in sensible places
- Inserts spaces between word components. Word component boundaries are transitions from lowercase to uppercase or numeric, from numeric to uppercase or lowercase, and from uppercase to numeric characters.
- Useful for spacing out WikiWords
- Syntax:
%SPACEOUT{ "%TOPIC%" }% - Expands to:
TWiki Variables - Supported parameters:
Parameter: Description: Default: separatorThe separator to put between words e.g. %SPACEOUT{"DogsCatsBudgies" separator=", "}% -> Dogs, Cats, Budgies ' ' -
 Hint: Spaced out WikiWords are not automatically linked. To SPACEOUT a WikiWord but preserve the link use "double bracket" format. For example,
Hint: Spaced out WikiWords are not automatically linked. To SPACEOUT a WikiWord but preserve the link use "double bracket" format. For example, [[WebHome][%SPACEOUT{"WebHome"}%]]expands to Web Home - Category: FormattingAndRenderingVariables
- Related: SPACEDTOPIC, $PROPERSPACE() of SpreadSheetPlugin
STARTINCLUDE -- start position of topic text if included
- If present in included topic, start to include text from this location up to the end, or up to the location of the
%STOPINCLUDE%variable. A normal view of the topic shows everything exept the%STARTINCLUDE%variable itself. - Note: If you want more than one part of the topic included, use
%STARTSECTION{type="include"}%instead - Syntax:
%STARTINCLUDE% - Category: DevelopmentVariables, WorkflowAndAutomationVariables
- Related: ENDSECTION, INCLUDE, STARTSECTION, STOPINCLUDE
STARTSECTION -- marks the start of a section within a topic
- Section boundaries are defined with
%STARTSECTION{}%and%ENDSECTION{}%. - Sections may be given a name to help identify them, and/or a type, which changes how they are used.
-
type="section"- the default, used for a generic section, such as a named section used by INCLUDE. -
type="include"- like%STARTINCLUDE%...%STOPINCLUDE%except that you can have as many include blocks as you want (%STARTINCLUDE%is restricted to only one). -
type="templateonly"- start position of text to be removed when a template topic is used. Use this to embed text that you do not want expanded when a new topic based on the template topic is created. TWikiTemplates has more. -
type="expandvariables"- start position where TWikiVariables get expanded when a new topic is created. As documented in TWikiTemplates#VariableExpansion, only certain variables get expanded when a new topic based on the template topic is created. All variables get expanded within a"expandvariables"section.
-
- Syntax:
%STARTSECTION{"name"}% ................... %ENDSECTION{"name"}% - Syntax:
%STARTSECTION{type="include"}% ........... %ENDSECTION{type="include"}% - Syntax:
%STARTSECTION{type="templateonly"}% ...... %ENDSECTION{type="templateonly"}% - Syntax:
%STARTSECTION{type="expandvariables"}% ... %ENDSECTION{type="expandvariables"}% - Supported parameters:
Parameter: Description: Default "name"Name of the section. Must be unique inside a topic. Generated name type="..."Type of the section; type "section","include","templateonly", or"expandvariables""section"disablefixlinks="on"Only for named sections: Bypass fixing WikiWord links if section is included from a topic in another web. Fixing links in included text such as from SomeLink to Thisweb.SomeLink is usually desirable so that links in included text still point to the same target. fix links -
 Note: If a section is not given a name, it will be assigned one. Unnamed sections are assigned names starting with
Note: If a section is not given a name, it will be assigned one. Unnamed sections are assigned names starting with _SECTION0for the first unnamed section in the topic,_SECTION1for the second, etc.. -
 Note: You can define nested sections. Do not overlap sections. Use named sections to make sure that the correct START and ENDs are matched. Section markers are not displayed when a topic is viewed.
Note: You can define nested sections. Do not overlap sections. Use named sections to make sure that the correct START and ENDs are matched. Section markers are not displayed when a topic is viewed.
- Category: DevelopmentVariables, WorkflowAndAutomationVariables
- Related: ENDSECTION, HIDE, INCLUDE, NOP, STARTINCLUDE, STOPINCLUDE
STATISTICSTOPIC -- name of statistics topic
- Note: Each web has a statistics topic
- Syntax:
%STATISTICSTOPIC% - Expands to:
WebStatistics, renders as WebStatistics - Category: SystemInformationVariables
- Related: HOMETOPIC, NOTIFYTOPIC, SITESTATISTICSTOPIC, TOPIC
STOPINCLUDE -- end position of topic text if included
- If present in included topic, stop to include text at this location and ignore the remaining text. A normal view of the topic shows everyting exept the
%STOPINCLUDE%variable itself. - Syntax:
%STOPINCLUDE% - Category: DevelopmentVariables
- Related: ENDSECTION, INCLUDE, STARTINCLUDE, STARTSECTION
SYSTEMWEB -- name of TWiki documentation web
- The web containing all documentation and default preference settings
- Syntax:
%SYSTEMWEB% - Expands to:
TWiki - Category: SystemInformationVariables
- Related: USERSWEB
T -- tip icon
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%T% - Expands to:

- Category: FormattingAndRenderingVariables
- Related: H, I, ICON, M, N, P, Q, S, U, WIP, X, Y, TWikiDocGraphics
TABLE{ attributes } -- control attributes of tables and sorting of table columns
- The
%TABLE{}%variable is handled by the TablePlugin - Syntax:
%TABLE{ attributes }%
- Supported attributes:
Argument Comment Default value Example sortSet table sorting by clicking headers "on"or"off".unspecified sort="on"initsortColumn to sort initially ( "1"to number of columns).unspecified initsort="2"initdirectionInitial sorting direction for initsort, set to"up"(descending) or"down"(ascending).unspecified initdirection="up"disableallsortDisable all sorting, both initsort and header sort. This is mainly used by plugins such as the EditTablePlugin to disable sorting in a table while editing the table. unspecified disableallsort="on"headerbgHeader cell background color. "#6b7f93"headerbg="#999999"headerbgsortedHeader cell background color of a sorted column. the value of headerbgheaderbgsorted="#32596c"headercolorHeader cell text color. "#ffffff"headercolor="#0000cc"databgData cell background color, a comma separated list. Specify "none"for no color, that is to use the color/background of the page the table is on."#edf4f9,#ffffff"databg="#f2f2f2,#ffffff"databgsortedData cell background color of a sorted column; see databg.the values of databgdatabgsorted="#d4e8e4,#e5f5ea"datacolorData cell text color, a comma separated list. unspecified datacolor="#0000CC, #000000"tableborderTable border width (pixels). "1"tableborder="2"tableframeTable frame, set to "void"(no sides),"above"(the top side only),"below"(the bottom side only),"hsides"(the top and bottom sides only),"lhs"(the left-hand side only),"rhs"(the right-hand side only),"vsides"(the right and left sides only),"box"(all four sides),"border"(all four sides).unspecified tableframe="hsides"tablerulesTable rules, set to "none"(no rules),"groups"(rules will appear between row groups and column groups only),"rows"(rules will appear between rows only),"cols"(rules will appear between columns only),"all"(rules will appear between all rows and columns).unspecified tablerules="rows"cellpaddingCell padding (pixels). "0"cellpadding="0"cellspacingCell spacing (pixels). "0"cellspacing="3"cellborderCell border width (pixels). unspecified cellborder="0"valignVertical alignment of cells and headers, set to "top","middle","bottom"or"baseline".unspecified valign="top"headervalignVertical alignment of header cells; overrides valign.unspecified headervalign="top"datavalignVertical alignment of data cells; overrides valign.unspecified datavalign="top"headeralignHeader cell alignment, one value for all columns, or a comma separated list for different alignment of individual columns. Set to "left","center","right"or"justify". Overrides individual cell settings.unspecified headeralign="left,right"dataalignData cell alignment, one value for all columns, or a comma separated list for different alignment of individual columns. Set to "left","center","right"or"justify". Overrides individual cell settings.unspecified dataalign="center"tablewidthTable width: Percentage of window width, or absolute pixel value. unspecified tablewidth="100%"columnwidthsColumn widths: Comma delimited list of column widths, percentage or absolute pixel value. unspecified columnwidths="80%,20%"headerrowsNumber of header rows to exclude from sort. (will be rendered in a HTML theadsection)(determined automatically) headerrows="2"footerrowsNumber of footer rows to exclude from sort. (will be rendered in a HTML tfootsection)"0"footerrows="1"idUnique table identifier string, used for targeting a table with CSS. tableN(where N is the table order number on the page)id="userTable"summaryTable summary used by screenreaders: A summary of what the table presents. It should provide an orientation for someone who listens to the table. unspecified summary="List of subscribed users"captionTable caption: A title that will be displayed just above the table. unspecified caption="Users"
- Example:
%TABLE{ tableborder="0" cellpadding="4" cellspacing="3" cellborder="0" }%
| *A1* | *B1* |
| A2 | B2 | - Category: FormattingAndRenderingVariables, TablesAndSpreadsheetsVariables
- Related: See TablePlugin for more details
TEAL -- start teal colored text
-
TEALis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%TEAL% teal text %ENDCOLOR% - Expands to: teal text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors
THREECOLUMNS -- responsive three-column page layout
- Write
%THREECOLUMNS% ...text... %ENDCOLUMNS%to get a page layout with three columns. The layout is responsive, e.g. it automatically adjusts to a lower number of columns (3 => 2 => 1) depending on the window width or screen width of the device used. The 300 pixels minimum width of a column determines the number of columns shown. Embedded images scale down automatically to the width of the screen if needed. - Syntax:
%THREECOLUMNS% ... %ENDCOLUMNS% - Example: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed viverra ante ac augue sagittis semper. Vestibulum sed urna quam. Phasellus eleifend dolor id dui dictum lobortis. Etiam enim erat, fermentum eget libero non, pretium vestibulum nisi. Nam eget nisi diam. Cras egestas, nibh a malesuada hendrerit, tellus turpis gravida dolor, at fermentum ipsum libero id eros. Mauris a nunc turpis. Fusce turpis dui, blandit nec maximus at, sagittis et arcu. Duis eros sapien, accumsan sed varius eget, elementum eu sapien. Nulla congue, nulla efficitur gravida porta, leo ex feugiat purus, sit amet sagittis leo arcu at magna. Pellentesque eleifend, libero quis consectetur tincidunt, orci ipsum scelerisque turpis, vulputate feugiat risus orci non odio. Integer id enim turpis. Cras et nisl quis massa ornare maximus id sit amet justo. Mauris at mi eget nisi imperdiet ullamcorper.
- Type: Preference variable - TWikiRenderingShortcut.
- Category: FormattingAndRenderingVariables
- Related: TWOCOLUMNS, FOURCOLUMNS, ENDCOLUMNS, TWikiPreferences rendering shortcuts
TM -- Trademark symbol
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%TM% - Expands to: ™
- Category: FormattingAndRenderingVariables
- Related: BB, BB2, BB3, BB4, BR, BULLET, COPY, LAQUO, NBSP, PARENTBC, RAQUO, REG, VBAR, TWikiPreferences rendering shortcuts
TOC -- table of contents of current topic
- Table of Contents. Shows a TOC that is generated automatically based on headings of a topic. Headings in WikiSyntax (
"---++ text") and HTML ("<h2>text</h2>") are taken into account. Any heading text after"!!"is excluded from the TOC; for example, write"---+!! text"if you do not want to list a header in the TOC. An abbreviated heading can be shown in the TOC, such as"---++ text!! this is excluded from TOC". - Syntax:
%TOC% - Category: FormattingAndRenderingVariables, UIAndVisualizationVariables
- Related: INCLUDE, TOC{"Topic"}
TOC{"Topic"} -- table of contents
- Table of Contents. Shows a TOC that is generated automatically based on headings of a topic. Headings in WikiSyntax (
"---++ text") and HTML ("<h2>text</h2>") are taken into account. Any heading text after"!!"is excluded from the TOC; for example, write"---+!! text"if you do not want to list a header in the TOC. An abbreviated heading can be shown in the TOC, such as"---++ text!! this is excluded from TOC". - Syntax:
%TOC{"SomeTopic" ...}% - Supported parameters:
Parameter: Description: 
Default: "TopicName"Topic name Current topic title="Some text"Title to appear at top of TOC none (TOC_TITLE setting) style="..."Style to apply to the TOC none (TOC_STYLE setting) mindepth="2"Specify the minimum depth of headings TOC_MIN_DEPTH if defined. Otherwise 1 web="Name"Name of web Current web depth="2"Limit depth of headings shown in TOC TOC_MAX_DEPTH if defined. Otherwise 6 - Example:
%TOC{depth="2"}% - Example:
%TOC{"TWikiDocumentation" web="TWiki" title="Contents:" style="float: right;"}% - Category: FormattingAndRenderingVariables, UIAndVisualizationVariables
- Related: INCLUDE, TOC
TOPIC -- name of current topic
-
%TOPIC%expands to the name of the topic. If you are looking at the text of an included topic, it is the name of the included topic. - Syntax:
%TOPIC% - Expands to:
TWikiVariables, renders as TWikiVariables - Category: SystemInformationVariables
- Related: BASETOPIC, INCLUDINGTOPIC, PARENTTOPIC, TOPICLIST, TOPICURL, WEB
TOPICLIST{"format"} -- topic index of a web
- List of all topics in a web. The "format" defines the format of one topic item. It may include variables: The
$topicvariable gets expanded to the topic name,$markertomarkerparameter where topic matchesselection, and$webto the name of the web, or any of the standard FormatTokens. - Syntax:
%TOPICLIST{"format" ...}% - Supported parameters:
Parameter: Description: Default: "format"Format of one line, may include $web(name of web),$topic(name of the topic),$marker(which expands tomarkerfor the item matchingselectiononly)"$topic"format="format"(Alternative to above) "$topic"separator=", "line separator "$n"(new line)marker="selected"Text for $markerif the item matchesselection"selected"selection="TopicA, TopicB"Topic(s) to show selected with $marker; specify a comma-space list of full topic names(none)web="Name"Name of web Current web - Example:
%TOPICLIST{" * $web.$topic"}%creates a bullet list of all topics - Example:
%TOPICLIST{separator=", "}%creates a comma separated list of all topics - Example:
%TOPICLIST{" <option>$topic</option>"}%creates an option list (for drop down menus) - Example:
<select>%TOPICLIST{" <option $marker value='$topic'>$topic</option>" separator=" " selection="%TOPIC%"}%</select>creates an option list of web topics with the current topic selected - Category: SearchingAndListingVariables, SystemInformationVariables
- Related: SEARCH, WEBLIST
TOPICTITLE -- title of a topic
- The topic title is defined by, in order of sequence:
- form field named "Title",
- topic preference setting named TITLE,
- topic name.
- Syntax:
%TOPICTITLE%or%TOPICTITLE{ topic="TopicName" }% - Supported parameters:
Parameter: Description: Default: "..."or
topic="..."Topic to get the title from. Can be of form TopicNameorWeb.TopicName.Current topic encode="html"Encode special characters into HTML entities. If a TOPICTITLE is passed into an HTML form field it should be encoded as "html". Additional encodings:encode="quote",encode="moderate",encode="safe",encode="entity"andencode="url". See ENCODE for details.""(no encoding) - Example:
%TOPICTITLE{Projects.SushiProject}%returnsSushi Projectassuming the topic has a form field named "Title" with value "Sushi Project" - Expands to:
TWikiVariables - Hint: Write
[[+SomeTopicName]]to get the topic title link of a topic, see TWikiEditingShorthand#TopicTitleLinks - Category: SystemInformationVariables
- Related: BASETOPIC, INCLUDINGTOPIC, PARENTTOPIC, TOPIC, TOPICLIST, TOPICURL, WEB
TOPICURL -- shortcut to viewing the current topic
- This variable always expands to an url pointing to the current base topic.
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%TOPICURL%- shortcut for%SCRIPTURL{view}%/%WEB%/%TOPIC% - Expands to: https://twiki.cargooffice.com/bin/view/TWiki/TWikiVariables
- Category: SystemInformationVariables
- Related: SCRIPTURL, TOPIC, WEB, TWikiPreferences rendering shortcuts
TWIKISHEET{} -- enable TWiki Sheet (spreadsheet) and set options
- The
%TWIKISHEET{}%variable is handled by the TWikiSheetPlugin - Syntax:
%TWIKISHEET{ parameters }% - Supported parameters:
Parameter Description Example Default modeMode of operation:
•mode="classic"- regular TWiki table and an edit button; once pressed, the table switches into spreadsheet edit mode.
•mode="toggle"- spreadsheet in read-only mode and an edit button; once pressed, the table switches into spreadsheet edit mode.
•mode="toggle-edit"- like"toggle"but initial state is spreadsheet edit mode.
•mode="edit"- the table is always in spreadsheet edit mode.mode="edit"{Plugins}
{TWikiSheetPlugin}
{Mode}
configure
setting ("toggle")concurrentConcurrent editing. If enabled, multiple people can edit TWiki Sheet and see each other's changes. This includes editing cells, pasting a range of cells, drag-filling cells, adding/removing rows, adding/removing columns, and undo.
•concurrent="0"- disable concurrent editing; changes by others will be shown after a page reload.
•concurrent="1"- enable concurrent editing; changes by others will show up while editing TWiki Sheet.concurrent="1"{Plugins}
{TWikiSheetPlugin}
{ConcurrentEdit}
configure
setting ("0")saveOptionally disable save; useful to demo the plugin save="0"save="1"widthTable width in pixels; a horizontal scrollbar is added if needed width="500"(full window width) heightTable height in pixels; a vertical scrollbar is added if needed height="300"(full table height) colHeadersSet to "false"to disable the default column headers (A, B, C); set to a function for custom headers, such as:
colHeaders="function(index) { return String.fromCharCode(65+index) + ' (' + (index + 1) + ')'; }",
which will show headersA (1),B (2),C (3), ...colHeaders="false"colHeaders="true"rowHeadersSet to "false"to disable the default row headers (1, 2, 3)rowHeaders="false"rowHeaders="true"contextMenuDefines the right-click context menu; set to "false"to disable; set to array of available strings, such as:
contextMenu="['row_above', 'row_below', 'col_left', 'col_right', 'remove_row', 'remove_col', '---------', 'undo', 'redo']"contextMenu="false"contextMenu="true"fixedRowsTopFixed number of rows shown on top; takes effect if heightparameter is usedfixedRowsTop="1"(none) fixedColumnsLeftFixed number of columns shown on the left; takes effect if widthparameter is usedfixedColumnsLeft="2"(none) formulasFormula support; set to "false"to disable spreadsheet calculations in table cells, such as:=SUM(A1:A8)formulas="false"formulas="true"maxColsMaximum number of columns maxCols="10"(unlimited) maxRowsMaximum number of rows maxRows="1000"(unlimited) minSpareColsWhen set to 1 (or more), automatically add a new column at the right if there are no more empty columns minSpareCols="1"minSpareCols="0"minSpareRowsWhen set to 1 (or more), automatically add a new row at the bottom if there are no more empty rows minSpareRows="1"minSpareRows="0"wordWrapWord wrap; set to "false"to disable cell content wrapping if it does not fit in the fixed column widthwordWrap="false"wordWrap="true"more... Additional Handsontable options  can be used. Notes on types of values:
can be used. Notes on types of values:
• Number value: Specify the number, such aswidth="500"
• String value: Enclose the string in single quotes, such aspreventOverflow="'horizontal'"
• Boolean value: Specify"true"or"false", such asmanualRowResize="true"
• Array value: Specify the array, such asmanualRowResize="[40, 50]"
• Object value: Specify the object, such ascolumnSorting="{ column: 2, sortOrder: true }"
• Function: Specify the JavaScript function, such as:
cells="function( row, col, prop ) { var cp = {}; if( row===0 ) { cp.readOnly = true; } return cp; }" - Example:
%TWIKISHEET{ mode="edit" save="0" }%
| | 16Q1 | 16Q2 | 16Q3 | 16Q4 |
| East: | 163 | 182 | 208 | 193 |
| Center: | 82 | 97 | 126 | 91 |
| West: | 217 | 231 | 294 | 249 |
| Total: | =SUM(B2:B4) | =SUM(C2:C4) | =SUM(D2:D4) | =SUM(E2:E4) |
| Min: | =MIN(B2:B4) | =MIN(C2:C4) | =MIN(D2:D4) | =MIN(E2:E4) |
| Max: | =MAX(B2:B4) | =MAX(C2:C4) | =MAX(D2:D4) | =MAX(E2:E4) |
- Category: DatabaseAndFormsVariables, EditingAndContentUpdateVariables, FormattingAndRenderingVariables, TablesAndSpreadsheetsVariables
- Related: See TWikiSheetPlugin for more details
TWIKIWEB -- synonym for SYSTEMWEB
- Deprecated. Please use
%SYSTEMWEB%instead. - Category: SystemInformationVariables
- Related: SYSTEMWEB, USERSWEB
TWISTY{ attributes } -- dynamically open and close sections of content
- The
%TWISTY{}%variable is handled by the TwistyPlugin. - Syntax:
%TWISTY{}% ... %ENDTWISTY% - See plugin topic for explanation of variables and attributes
- Example:
%TWISTY{}%
my twisty content
%ENDTWISTY% - Category: FormattingAndRenderingVariables, ApplicationsAndComponentsVariables
- Related: TwistyPlugin, TwistyContrib
TWOCOLUMNS -- responsive two-column page layout
- Write
%TWOCOLUMNS% ...text... %ENDCOLUMNS%to get a page layout with two columns. The layout is responsive, e.g. it automatically adjusts to a single column (2 => 1) depending on the window width or screen width of the device used. The 300 pixels minimum width of a column determines the number of columns shown. Embedded images scale down automatically to the width of the screen if needed. - Syntax:
%TWOCOLUMNS% ... %ENDCOLUMNS% - Example: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed viverra ante ac augue sagittis semper. Vestibulum sed urna quam. Phasellus eleifend dolor id dui dictum lobortis. Etiam enim erat, fermentum eget libero non, pretium vestibulum nisi. Nam eget nisi diam. Cras egestas, nibh a malesuada hendrerit, tellus turpis gravida dolor, at fermentum ipsum libero id eros. Mauris a nunc turpis. Fusce turpis dui, blandit nec maximus at, sagittis et arcu. Duis eros sapien, accumsan sed varius eget, elementum eu sapien. Nulla congue, nulla efficitur gravida porta, leo ex feugiat purus, sit amet sagittis leo arcu at magna. Pellentesque eleifend, libero quis consectetur tincidunt, orci ipsum scelerisque turpis, vulputate feugiat risus orci non odio. Integer id enim turpis. Cras et nisl quis massa ornare maximus id sit amet justo. Mauris at mi eget nisi imperdiet ullamcorper.
- Type: Preference variable - TWikiRenderingShortcut.
- Category: FormattingAndRenderingVariables
- Related: THREECOLUMNS, FOURCOLUMNS, ENDCOLUMNS, TWikiPreferences rendering shortcuts
U -- "updated" icon
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%U% - Expands to:

- Category: FormattingAndRenderingVariables
- Related: H, I, ICON, M, N, P, Q, S, T, WIP, X, Y, TWikiDocGraphics
URLPARAM{"name"} -- get value of a URL parameter
- Returns the value of a URL parameter.
- Syntax:
%URLPARAM{"name"}% - Supported parameters:
Parameter: Description: Default: "name"The name of a URL parameter required newline="$br"Convert newlines in textarea to other delimiters. Variables $br(for<br />tag),$n(for newline) are expanded. Other text is encoded based onencodeparameter.no conversion encode="off"Turn off encoding. See important security note below encode="safe"encode="quote"Escape double quotes with backslashes ( \"), does not change other characters; required when feeding URL parameters into other TWiki variables. This encoding does not protect against cross-site scripting.encode="safe"encode="moderate"Encode special characters into HTML entities for moderate cross-site scripting protection: "<",">", single quote (') and double quote (") are encoded. Useful to allow TWiki variables in comment boxes.encode="safe"encode="safe"Encode special characters into HTML entities for cross-site scripting protection: "<",">","%", single quote (') and double quote (") are encoded.(this is the default) encode="entity"Encode special characters into HTML entities. See ENCODE for details. encode="safe"encode="html"Encode special characters into HTML entities. In addition to encode="entity", it also encodes space, newline (\n) and linefeed (\r). Useful to encode text properly in HTML input fields.encode="safe"encode="url"Encode special characters for URL parameter use, like a double quote into %22encode="safe"encode="search"Special encoding used for SEARCH: Substitute % characters into non-printable characters, so that TWikiVariables are no longer expanded. Also escapes quotes. Used to feed a search string from a URLPARAM into SEARCH without expanding any variables, such as when searching for %BR%.type="url"multiple="on"
multiple="[[$item]]"If set, gets all selected elements of a <select multiple="multiple">tag. A format can be specified, with$itemindicating the element, e.g.multiple="Option: $item"first element separator=", "Separator between multiple selections. Only relevant if multiple is specified "\n"(newline)format="..."Format the result. $valueexpands to the URL parameter. If multiple is specified,$valueexpands to the result of the concatenated items."$value"default="..."Default value in case parameter is empty or missing. The format parameter is not applied. empty string - Example:
%URLPARAM{"skin"}%returnsprintfor a.../view/TWiki/TWikiVariables?skin=printURL -
 Notes:
Notes: - IMPORTANT: There is a risk that this variable can be misused for cross-site scripting
 (XSS) if the encoding is turned off. The
(XSS) if the encoding is turned off. The encode="safe"is the default, it provides a safe middle ground. Theencode="entity"is more aggressive, but some TWiki applications might not work. - URL parameters passed into HTML form fields should be encoded as
"html".
Example:<input type="text" name="address" value="%URLPARAM{ "address" encode="html" }%" /> - Double quotes in URL parameters must be escaped when passed into other TWiki variables.
Example:%SET{ "lunch" value="%ENCODE{ "string with "quotes"" type="quotes" }%" remember="1" }% - Percent characters and double quotes in URL parameters should be escaped when passed into a SEARCH variable.
Example:%SEARCH{ "%URLPARAM{ "query" encode="search" }%" noheader="on" }% - When used in a template topic, this variable will be expanded when the template is used to create a new topic. See TWikiTemplates#TemplateTopicsVars for details.
- Watch out for TWiki internal parameters, such as
rev,skin,template,topic,web; they have a special meaning in TWiki. Common parameters and view script specific parameters are documented at TWikiScripts. - If you have
%URLPARAM{in the value of a URL parameter, it will be modified to%<nop>URLPARAM{. This is to prevent an infinite loop during expansion.
- IMPORTANT: There is a risk that this variable can be misused for cross-site scripting
- Category: DevelopmentVariables, SystemInformationVariables
- Related: ENCODE, ENTITY, SEARCH, FormattedSearch, QUERYSTRING
USERINFO{"name"} -- retrieve details about a user
- Syntax:
%USERINFO% - Expands to:
guest, TWikiGuest,(comma-separated list of the username, wikiusername, and emails) - With formatted output, using tokens
$emails,$username,$wikiname,$wikiusername,$groupsand$admin($admin returns 'true' or 'false'):- Example:
%USERINFO{ format="$username is really $wikiname" }% - Expands to:
guest is really TWikiGuest
- Example:
- Retrieve information about another user:
- Example:
%USERINFO{ "TWikiGuest" format="$username is really $wikiname" }% - Expands to:
guest is really TWikiGuest - Note: The parameter should be the wikiname of a user. Since TWiki 4.2.1, you can also pass a login name. You can only get information about another user if the
{AntiSpam}{HideUserDetails}configuration option is not enabled, or if you are an admin. (User details are hidden in this TWiki)
- Example:
- Category: SystemInformationVariables, UsersAndAuthenticationVariables
- Related: USERNAME, WIKINAME, WIKIUSERNAME, TWikiUserAuthentication, ChangeEmailAddress
USERNAME -- your login username
- TWiki makes names available in three formats: USERNAME like
jsmith, WIKINAME likeJohnSmithand WIKIUSERNAME likeMain.JohnSmith. Un-authenticated users are all TWikiGuest. - Syntax:
%USERNAME% - Expands to:
guest - Note: When used in a template topic, this variable will be expanded when the template is used to create a new topic. See TWikiTemplates#TemplateTopicsVars for details.
- Category: SystemInformationVariables, UsersAndAuthenticationVariables
- Related: REMOTE_USER, USERINFO, WIKINAME, WIKIUSERNAME, TWikiUserAuthentication
USERREPORT -- show user reports with profile pictures
- Show various user reports documented in UserReports
- Syntax:
%USERREPORT{ action="..." ... }% - Overview of actions with parameters:
Report action= Parameters Show a simple list of registered users "user_list"search,limit,sort,reverseShow the profile picture image of a user "profile_picture"user,height,width,titleShow slim, one line height user boxes "slim_box_start"
"slim_box"or
"slim_box_list"
"slim_box_end"style
user,style
users,style
noneShow small, two line height user boxes "small_box_start"
"small_box"or
"small_box_list"
"small_box_end"style
user,style
users,style
noneShow users in business card format "business_card_start"
"business_card"or
"business_card_list"
"business_card_end"style
user,style
users,style
noneShow a selector to pick a user,
for use in HTML forms"select_one_user"name,selected,usersShow rows of checkboxes to select users,
for use in HTML forms"select_users"name,selected,users,colums,style - Example:
%USERREPORT{ action="user_list" search="jane" limit="5" }% - Category: AdministrationVariables, DevelopmentVariables, UsersAndAuthenticationVariables
- Related: BUBBLESIG, SEARCH, USERSIG, UserList, UserReports
USERSIG -- show user signature with profile picture icon
- Syntax:
%USERSIG{WikiName}%or%USERSIG{WikiName - YYYY-MM-DD}% - The parameter can be either just the WikiName of a user, or by convention the WikiName followed by a dash and the date
- Example:
-- %USERSIG{TWikiGuest - 2024-10-31}% - Expands to:
-- TWiki Guest - 2024-10-31
TWiki Guest - 2024-10-31
- Category: EditingAndContentUpdateVariables, FormattingAndRenderingVariables, UsersAndAuthenticationVariables
- Related: BUBBLESIG, USERREPORT, UserList, UserReports
USERSWEB -- name of users web
- The web containing individual user topics, TWikiGroups, and customized site-wide preferences.
- Syntax:
%USERSWEB% - Expands to:
Main - Category: SystemInformationVariables
- Related: SYSTEMWEB
VAR{"NAME" ...} -- get a preference value from another web or topic and more
- Gets the value of a variable in various manners.
- If the
topicparameter is specified, it gets the value of the specified preferences variable in the specified topic. Please note that the WebPreferences of the web of the specified topic is not examined. So the returned value may not be the same as the value of the variable when the specified topic is viewed. - If the
topicparameter is not specified and thewebparameter is specified, it gets the value of the specified preferences variable in the specified web, which means the specified web's WebPreferences is examined for the variable. - If the neither the
topicnorwebparameter is specified, it gets the value of the specified variable in the current context -- the variable can either be a preferences variable or a session variable but cannot be a tag with a tag handler (e.g.%GMTIME%).
%VAR{"NAME"}%is similar to%NAME%, but they differ ifNAMEis undefined, in which case%VAR{"NAME"}%is expanded to null (zero width string) while%NAME%remains as is (%NAME%).%VAR{"NAME"}%yields the same value as%IF{"defined NAME" then="$percntNAME$percnt"}%if NAME is a variable, but the latter is cubmersome.
- If the
- Syntax:
%VAR{"NAME" ...}% - Supported parameters:
Parameter: Description: Default: "Variable"The name of the variable to be retrieved. If not specified, %VAR{...}%is expanded to null.required topic="Web.Topic"Specifies the topic in which the specified preferences vaiable is fetched. none topic="Topic"Same as above, but the web is specified specified explicitly with the webparameter or the current web is specified.none web="Web"Specifies the web in which the specified preferences variable is fetched. none default="Value"Specifies the value to be returned if the specified variable is undefined. ""(null string)ignorenull="on"If specified, a null string ("") value is regarded as undefined. This affects whether or not the value specified by the defaultparameter is returned."off" - Example 1: To get the members of TWikiAdminGroup,
%VAR{"GROUP" topic="%USERSWEB%.TWikiAdminGroup"}%, which expands toHenkRoelofs,RutgerRutgers,KarlGorz,JoostHoeve,NicoRos,WiljoVanLenthe,JosVos. - Example 2: To get
%WEBBGCOLOR%of the Main web write%VAR{"WEBBGCOLOR" web="Main"}%, which expands to#FFEFA6 - Example 3: Let's say you are writing the "foo" skin. And you want to have the users specify a string inserted in the head tag with FOOSKIN_HTML_HEAD_HOOK. That can be achived by the following:
%VAR{"FOOSKIN_HTML_HEAD_HOOK" default="<nop>" ignorenull="on"}% - Category: DevelopmentVariables, SystemInformationVariables
- Related: ALLVARIABLES, WEBPREFSTOPIC
VBAR -- vertical bar
- The vertical bar variable can be used in TWiki tables.
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%VBAR% - Expands to: |
- Category: FormattingAndRenderingVariables
- Related: BB, BB2, BB3, BB4, BR, BULLET, CARET, LAQUO, NBSP, PARENTBC, RAQUO, TWikiPreferences rendering shortcuts
WEB -- name of current web
-
%WEB%expands to the name of the web where the topic is located. If you are looking at the text of an included topic, it is the web where the included topic is located. - Syntax:
%WEB%, expands to:TWiki - Syntax:
%WEB{"..."}%or%WEB{format="..."}% - Supported parameter:
Parameter: Description: Example: Default: "..."or
format="..."Format of web name. Supported tokens:
•$web- the full web path,
•$parents- parent webs, if any,
•$current- current web without parent webs,
•$last(n)- last n webs, including current one,
•$top- top-level web only,
•$top(n)- n top-level webs,
•$item(n)- the n-th web from top
•$list- comma-space delimited list of webs
•$size- array size of webs
Engineering/TechPubs/Apps/Bugs
Engineering/TechPubs/Apps
Bugsfor$current
Apps/Bugsfor$last(2)
Engineeringfor$top
Engineering/TechPubsfor$top(2)
TechPubsfor$item(2)
Engineering, TechPubs, Apps, Bugs
4for$size"$web" - Example, assuming
%WEB%isEngineering/TechPubs/Apps/Bugs:
%WEB{"Parent webs: $parents, current web: $current, top-level web: $top"}%returns:
Parent webs: Engineering/TechPubs/Apps, current web: Bugs, top-level web: Engineering - Category: SystemInformationVariables
- Related: BASEWEB, INCLUDINGWEB, TOPIC
WEBLIST{"format"} -- index of all webs
- List of all webs. Obfusticated webs are excluded, e.g. webs with a
NOSEARCHALL = onpreference variable. The"format"defines the format of one web item. The$namevariable gets expanded to the name of the web,$qnamegets expanded to double quoted name,$markertomarkerwhere web matchesselection. - Syntax:
%WEBLIST{"format" ...}% - Supported parameters:
Parameter: Description: Default: "format"Format of one line, may include following items. In addtion, the standard special tokens are handled accordingly.
If you need to have a letter immediately after an item listed above, useItem Description $namethe name of the web $qnamethe name of the web in double quotes $indentednamethe name of the web with parent web names replaced by indents, for use in indented lists $listindentexpands to multiple-of-3 spaces for bullet (*) and numberd (1., a., etc.) lists. It's relative to the depth of the web specified by the subwebsparameter. See an example below.$markerexpands to markerfor the item matchingselectiononly$webexpands to the value specified by the webparameter$nop(), one of FormatTokens. e.g.$name$nop()a"$name"format="format"(Alternative to above) "$name"separator=", "Line separator "$n"(new line)web=""if you specify $webin format, it will be replaced with this""webs="public"Comma separated list of webs. There are special webs:
NOTE 1: Administrators will see all webs, not just the public ones.Item Description publicexpands to all non-hidden webs. cancopytosimilar to public, but webs to which a topic of the current web cannot be copied to are excluded. Specifically, excluded are read-only webs and mirror webs.canmovetosimilar to cancopyto, but webs to which a topic of the current web cannot be moved to are excluded. Specifically, excluded are webs residing on different disks from the current web.webtemplateexpands to all template webs, whose name start with underscore (_)
NOTE 2: If MetadataRepository is used and webs are required to be registered, thencancopyto,canmoveto, andwebtemplatebehave differently.-
cancopytoandcanmovetoresults include all top level webs and subwebs of the current webs are listed regardless of accessibility - subwebs of non-current webs are excluded. They also include the user's subweb. -
webtemplateresult has top level template webs only.
"public"exclude="Legacy*, Sandbox"Comma separated list of webs to exclude. Wildcards can be used, such as Legacy*to exclude all webs starting with Legacy.""marker="selected"Text for $markerif the item matchesselection"selected"selection="%WEB%"Current value to be selected in list selection="%WEB%"subwebs="Sandbox"Show webs that are a sub-web of this one (recursivly) ""depth="1"Specify the maximum depth of recursive search. E.g. %WEBLIST{depth="1"}%shows only top level webs.%WEBLIST{subwebs="Foo" depth="1"}%shows the direct subwebs of Foo.(no maximum depth) limit="30"Limit number of webs to show ""(all)overlimit="..."Message shown if over limit, such as: overlimit=" * [[%SYSTEMWEB%.SiteMap][More...]]"""reverse="on"Reverse the order of the result. ""(off) -
- Example:
%WEBLIST{"$listindent * [[$name.WebHome]]"}%- creates a indented bullet list of all webs. - Example:
<form><select name="web"> %WEBLIST{"<option $marker value=$qname>$name</option>" webs="Trash, public" selection="%WEB%" separator=" "}% </select></form>- creates a dropdown of all public webs + Trash web, with the current web highlighted. - Category: SearchingAndListingVariables, SystemInformationVariables
- Related: TOPICLIST, SEARCH, MetadataRepository, ReadOnlyAndMirrorWebs, UsingMultipleDisks
WEBPREFSTOPIC -- name of web preferences topic
- Syntax:
%WEBPREFSTOPIC% - Expands to:
WebPreferences, renders as WebPreferences - Category: AdministrationVariables, SystemInformationVariables
- Related: HOMETOPIC, LOCALSITEPREFS, WIKIPREFSTOPIC, VAR
WHITE -- start white colored text
-
WHITEis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%WHITE% white text %ENDCOLOR% - Expands to: white text (shown with a gray background here)
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors
WIKIHOMEURL -- site home URL
- DEPRECATED, please use %WIKILOGOURL% instead.
- Syntax:
%WIKIHOMEURL% - Expands to:
/bin/view/Main/WebHome - Defined in: TWikiPreferences, default
%SCRIPTURLPATH{"view"}%/%USERSWEB%/%HOMETOPIC% - Note: For the top bar logo URL use
%WIKILOGOURL%defined in WebPreferences instead. - Category: AdministrationVariables, SystemInformationVariables
- Related: WIKILOGOURL, WIKITOOLNAME
WIKILOGOALT -- site logo tooltip message
- Syntax:
%WIKILOGOALT% - Expands to:
Home - this site is powered by TWiki(R) - Defined in: TWikiPreferences
- Category: AdministrationVariables, SystemInformationVariables
- Related: WIKILOGOIMG, WIKILOGOURL, WIKITOOLNAME
WIKILOGOIMG -- site logo image URL
- Syntax:
%WIKILOGOIMG% - Expands to:
/pub/TWiki/TWikiLogos/T-logo-140x40-t.gif - Renders as: /pub/TWiki/TWikiLogos/T-logo-140x40-t.gif
- Defined in: TWikiPreferences
- Category: AdministrationVariables, SystemInformationVariables
- Related: WIKILOGOALT, WIKILOGOURL, WIKITOOLNAME
WIKILOGOURL -- site logo home URL
- Syntax:
%WIKILOGOURL% - Expands to:
https://twiki.cargooffice.com/bin/view/Main/WebHome - Defined in: TWikiPreferences, default
%SCRIPTURLPATH{"view"}%/%USERSWEB%/%HOMETOPIC% - Category: AdministrationVariables, SystemInformationVariables
- Related: WIKILOGOALT, WIKILOGOIMG, WIKITOOLNAME
WIKINAME -- your Wiki username
- The WikiName is the same as
%USERNAME%if not defined in the TWikiUsers topic - Syntax:
%WIKINAME% - Expands to:
TWikiGuest - Note: When used in a template topic, this variable will be expanded when the template is used to create new topic. See TWikiTemplates#TemplateTopicsVars for details.
- Category: SystemInformationVariables, UsersAndAuthenticationVariables
- Related: REMOTE_USER, USERINFO, USERNAME, WIKIUSERNAME, WIKIUSERSTOPIC
WIKIPREFSTOPIC -- name of site-wide preferences topic
- Syntax:
%WIKIPREFSTOPIC% - Expands to:
TWikiPreferences, renders as TWikiPreferences - Category: AdministrationVariables, SystemInformationVariables
- Related: HOMETOPIC, LOCALSITEPREFS, WEBPREFSTOPIC
WIKITOOLNAME -- name of your TWiki site
- Syntax:
%WIKITOOLNAME% - Expands to:
TWiki - Category: SystemInformationVariables
- Related: WIKILOGOURL, WIKIVERSION
WIKIUSERNAME -- your Wiki username with web prefix
- Your %WIKINAME% with Main web prefix, useful to point to your user profile page
- Syntax:
%WIKIUSERNAME% - Expands to:
Main.TWikiGuest, renders as TWikiGuest - Note: When used in a template topic, this variable will be expanded when the template is used to create a new topic. See TWikiTemplates#TemplateTopicsVars for details
- Category: SystemInformationVariables, UsersAndAuthenticationVariables
- Related: REMOTE_USER, USERINFO, USERNAME, WIKINAME
WIKIUSERSTOPIC -- name of topic listing all registers users
- Syntax:
%WIKIUSERSTOPIC% - Expands to:
TWikiUsers, with Main prefix renders as TWikiUsers - Category: SystemInformationVariables, UsersAndAuthenticationVariables
- Related: WIKIUSERNAME
WIKIVERSION -- the version of the installed TWiki engine
- Syntax:
%WIKIVERSION% - Expands to:
TWiki-6.1.0, Mon, 16 Jul 2018, build 30610 - Category: AdministrationVariables, SystemInformationVariables
- Related: PLUGINVERSION, WIKITOOLNAME
WIKIWEBMASTER -- email address of the administrator
-
%WIKIWEBMASTER%expands to the email address of the administrator of this TWiki installation. - Syntax:
%WIKIWEBMASTER%, expands to: - Category: SystemInformationVariables
- Related: WIKIWEBMASTERNAME
WIKIWEBMASTERNAME -- name of the administrator
-
%WIKIWEBMASTERNAME%expands to the name of the administrator of this TWiki installation. - Syntax:
%WIKIWEBMASTERNAME%, expands to:TWiki Administrator - Category: SystemInformationVariables
- Related: WIKIWEBMASTEMER
WIP -- work in progress icon
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%WIP% - Expands to:

- Category: FormattingAndRenderingVariables
- Related: H, I, ICON, M, N, P, Q, S, T, U, X, Y, TWikiDocGraphics
X -- warning icon
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%X% - Expands to:

- Category: FormattingAndRenderingVariables
- Related: H, I, ICON, M, N, P, Q, S, T, U, WIP, Y, TWikiDocGraphics
Y -- "yes" icon
- Type: Preference variable - TWikiRenderingShortcut.
- Syntax:
%Y% - Expands to:

- Category: FormattingAndRenderingVariables
- Related: H, I, ICON, M, N, P, Q, S, T, U, WIP, X, TWikiDocGraphics
YELLOW -- start yellow colored text
-
YELLOWis one of the rendering shortcut settings predefined in TWikiPreferences. See the section rendering shortcut settings in that topic for a complete list of colors. - Syntax:
%YELLOW% yellow text %ENDCOLOR% - Expands to: yellow text
- Note:
%<color>%text must end with%ENDCOLOR%. If you want to switch from one color to another one you first need to end the active color with%ENDCOLOR%, e.g. write%RED% some text %ENDCOLOR% %GREEN% more text %ENDCOLOR%. - Category: FormattingAndRenderingVariables
- Related: ENDCOLOR, REDBG, TWikiPreferences rendering shortcuts, StandardColors
Topic revision: r86 - 2010-05-25 - TWikiContributor
Ideas, requests, problems regarding TWiki? Send feedback
Note: Please contribute updates to this topic on TWiki.org at TWiki:TWiki.TWikiVariables.